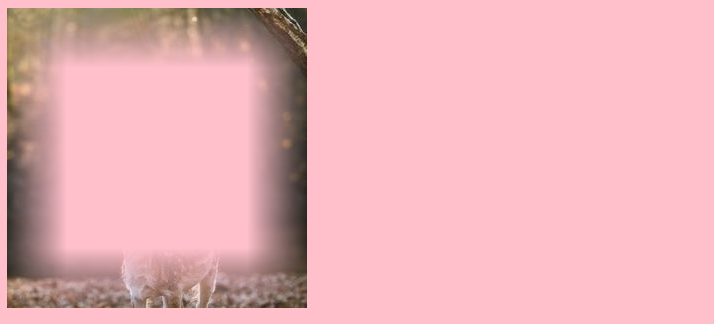
I have a radial gradient that used as a mask-image "fades" an image in to the background-color behind the image.
mask-image: radial-gradient(ellipse at center, rgba(255,255,255,1) 1%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 70%,rgba(255,255,255,0) 100%);
How do I get the same effect with an evenly rectangular gradient on all four sides?
I know you can combine gradients and my most current attempt does not seem to have any effect:
img
{
mask-image:
linear-gradient(to top, rgba(255,255,255,1) 1%, rgba(255,255,255,1) 50%),
linear-gradient(to right, rgba(255,255,255,1) 1%, rgba(255,255,255,1) 50%),
linear-gradient(to bottom, rgba(255,255,255,1) 1%, rgba(255,255,255,1) 50%),
linear-gradient(to left, rgba(255,255,255,1) 1%, rgba(255,255,255,1) 50%);
}