I'm showing a custom image for a cursor. I'm using jQuery to swap the cursor image on mousedown, and I manually set the x and y properties of the cursor to the width and height of the image, so that it appears as though the image rotates from a registration point in the bottom-right of the image.
The relevant CSS is:
#face-container {
cursor: url(../img/cursor_eel.png) 52 128, auto;
}
#face-container.punching {
cursor: url(../img/cursor_eel_rotated.png) 127 127, auto;
}
The jQuery adds the "punching" class on mousedown and removes it on mouseup.
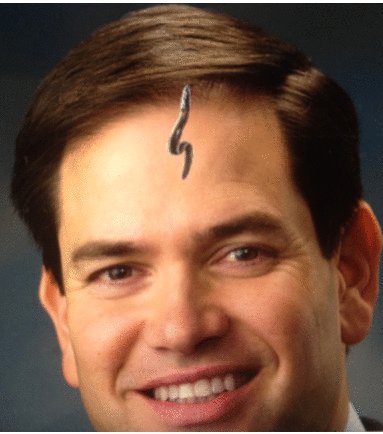
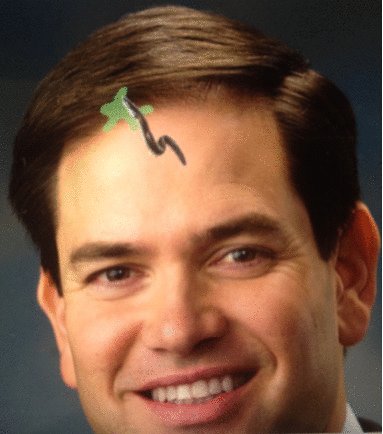
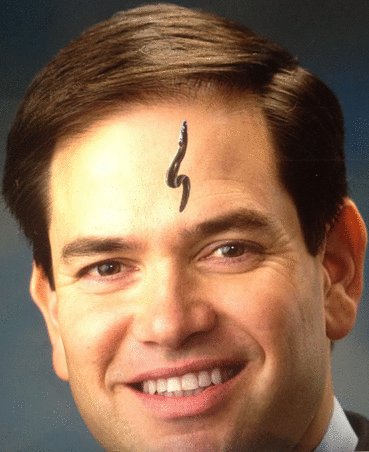
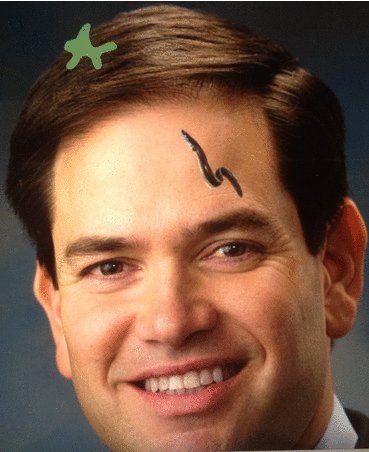
In Chrome and Firefox, this works as expected - the image appears shifted by the x and y values specified in the CSS, and on mousedown, the cursor image appears to rotate around a registration point in the bottom-right (the tail of the eel).
In Safari 9.0.1 (Mac OS 10.10.5), it doesn't seem to accept the x and y values, so the image appears in the top-left of the cursor position, and on mousedown, the cursor image appears to rotate around a registration point in the top-left (the nose of the eel).
How can I get Safari to move the cursor image position as specified and make the mousedown effect work as in Chrome?



52px 128pxand127px 127px– Hamner