Context
I've been struggling with the following problem for the last few days and due to the very nature of a CDN and the manual review of each new rule, it takes me each time up to 4h to deploy a new rule.
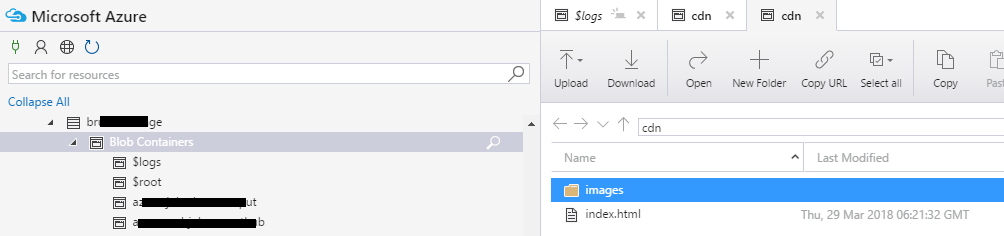
As described in the following topic, I currently have my Angular application deployed to a storage account which has a single blob container called cdn
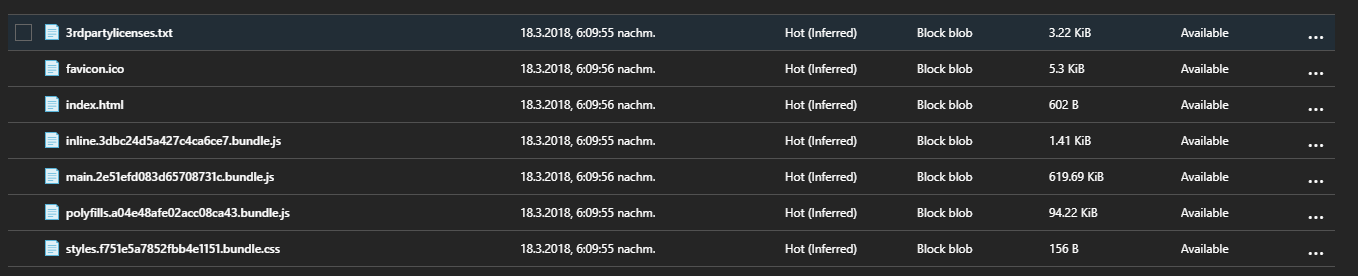
Within the root of this blob container, the whole dist folder from my angular project has been copied via my CI setup.
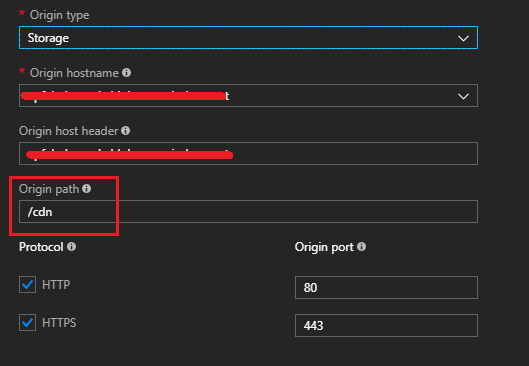
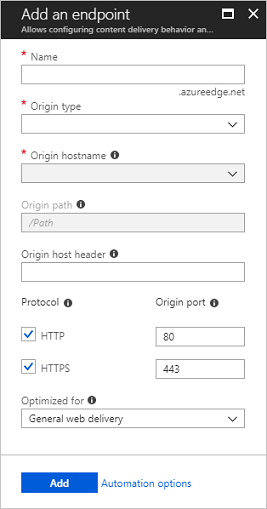
The CDN profile has also been set up, to point at the origin-path called /cdn
Problem
Unfortunately there is currently an ongoing issue that you can't directly access a default file.
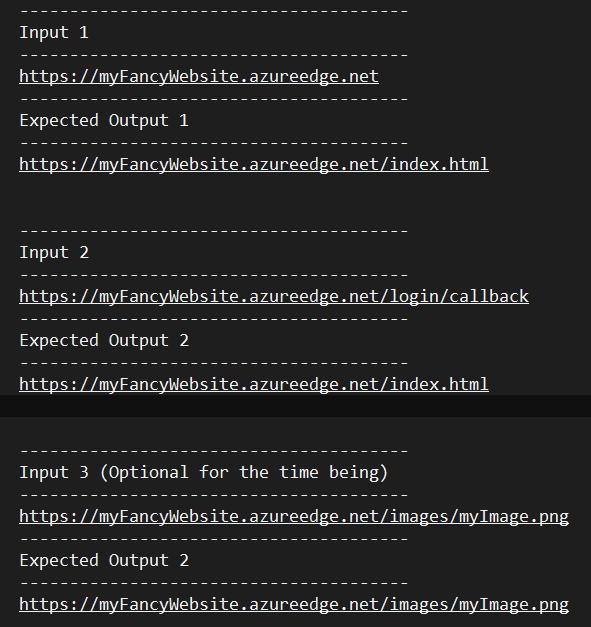
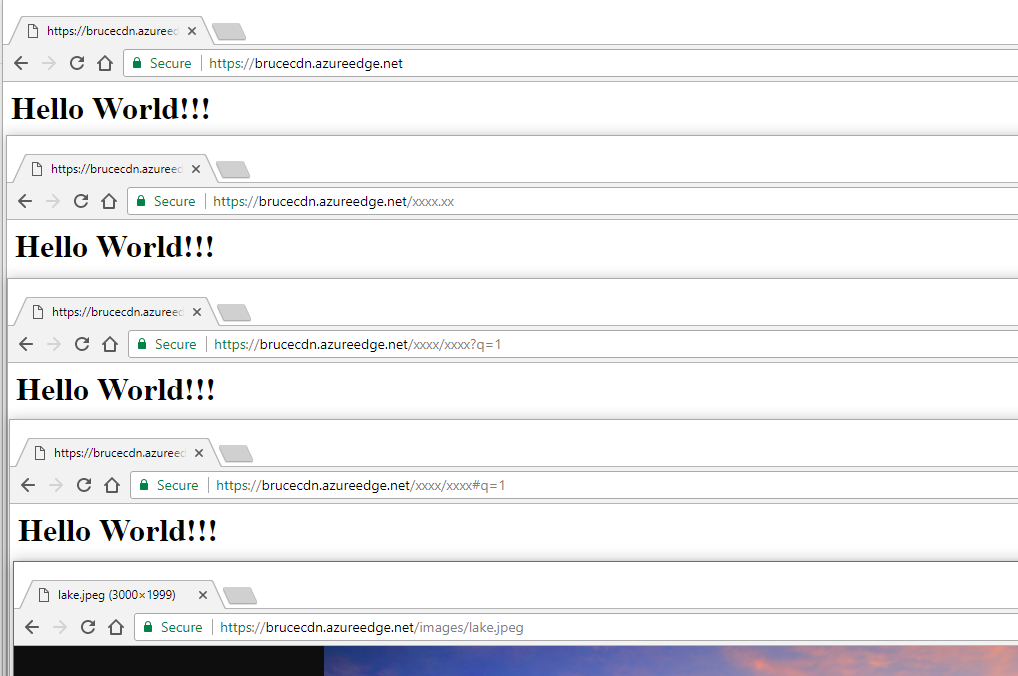
What I would like is to redirect all incoming traffic from my Angular application to the
index.htmlfile. This in order to satisfy the routing for Angular.Furthermore I would like to let any request for static files (e.g images) through without any specific url rewritting.
I've seen various posts regarding this issue but none of the answer seem to cover my case or didn't in the deliver the expected result.
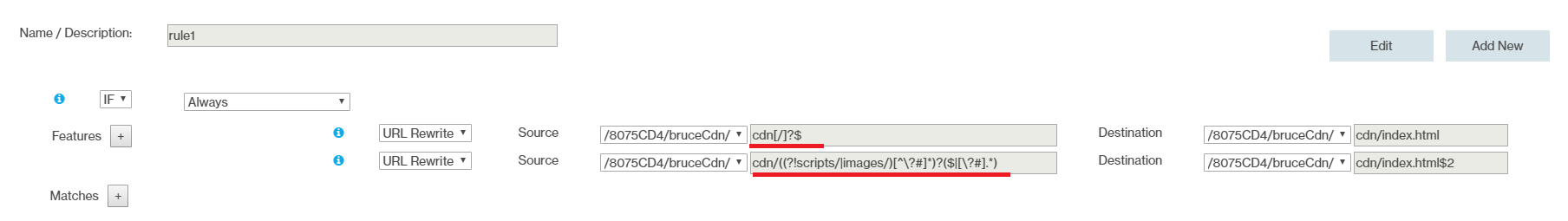
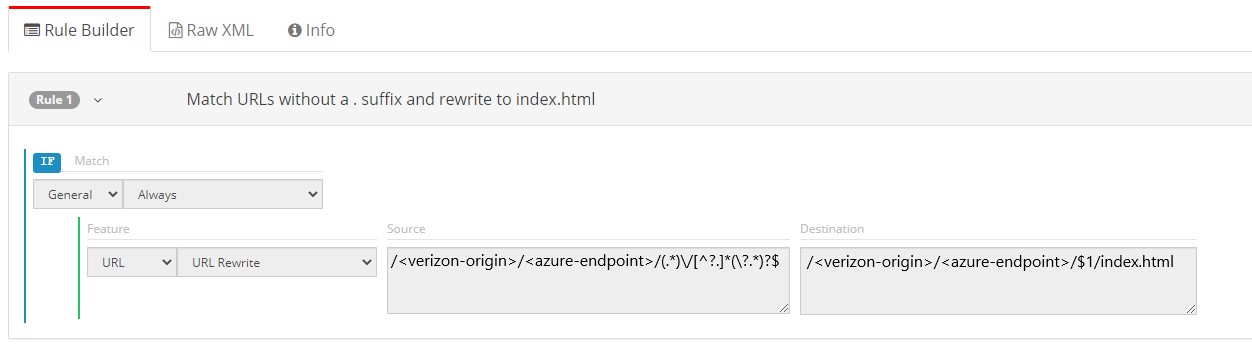
Currently I am using the rules engines feature of the Azure CDN from Verizon.
Regarding the patterns I used all the patterns mentioned in the following article, including which were mentioned in the comments.
I've also spent at least two days to find various other articles and stackoverflow articles but none of them worked for my case.
Furthermore I also created my own regex pattern but although they worked in my test environment, they would work once they were deployed to the CDN.
I usually ended up with one of the following results:
- Top level domain
https://myFancyWebsite.azureedge.netwouldn't rewrite the url to theindex.htmland I would receive a http error404 - Top level domain would redirect to
index.htmlbut would stop working once I added a url pathhttps://myFancyWebsite.azureedge.net/login/callback- once again a http error404as soon as I started using/login/callback - Top level domain would rewrite the url to something like
https://myFancyWebsite.azureedge.net/cdn/cdn/cdn/cdn/cdn/cdn/cdn/cdn/cdn/cdn ....in an http error431
The offical documentation from Microsoft also didn't help in my case.
I am pretty sure I am not the first one who is deploying an Angular application to storage account and someone has run in the same issues as I have.
I am thankful for any information which points me in the right direction because at the moment I am definitely thinking about moving away from whole storage account deployment.
Update 1
With the following source pattern ((?:[^\?]*/)?)($|\?.*) which was also mentioned in the article over here, I am able to handle at least the top level domain rewrite to the index.html file.
Unfortunately, I still need an additional pattern to redirect from https://myFancyWebsite.azureedge.net/login/callback to https://myFancyWebsite.azureedge.net/index.html
Update 2
I am currently updating the regex pattern once or twice a day and once again it works on my test environment but stops working once I deploy it. I start to believe that Azure CDN is appending something to the URL after the top-level domain but I have no idea how to verify that.
https://regex101.com/r/KK0jCN/23
Update 3
We are writting the year 3025 and I still have no clue why for example the following pattern isn't handling the url rewritting of the top domain.