My attempt:
Animal <|-- Cat
Animal <|-- Dog
Result:
┌────────┐
│ Animal │
└────────┘
Δ Δ
│ │
┌──┴──┐┌──┴──┐
│ Cat ││ Dog │
└─────┘└─────┘
That is not how a class diagram is supposed to look like.
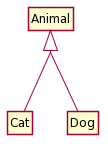
This is:
┌────────┐
│ Animal │
└────────┘
Δ
┌──┴───┐
┌──┴──┐┌──┴──┐
│ Cat ││ Dog │
└─────┘└─────┘
As suggested, I asked if this is possible on the PlantUML forum.




catanddogare independently derived fromanimal. From where do you get that the arrows should be joined first? – Chemosh