I'm trying to optimize my website download speed by preventing Google font downloads from blocking the rest of the page from loading. Maybe I've misunderstood the font-display:swap feature of CSS, as I thought this was supposed to allow the font to download, without blocking continuing downloads.
However, the font-display tag in my CSS doesn't seem to be allowing the font to download without blocking.
I.e., my CSS
@font-face {
font-family: ...
format('svg');
font-weight: normal;
font-style: normal;
text-decoration:none;
font-display:swap;}
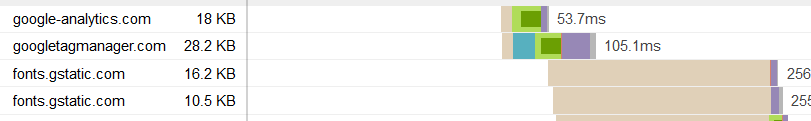
But the GTMetrix waterfall shows that this font is still blocking.
Blocking detail
Have I misunderstood the display:swap or mis read the waterfall?