In my Angular application I need to add google map. I came across two libraries, not sure which one to use
npm install @angular/google-maps
npm install @agm/core --save
Can anyone please let me know which one is latest and has easy to develop or both are same.
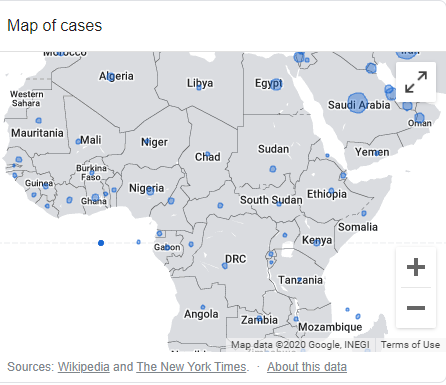
This type of map I want to develop
- Map without vertical and horizontal lines
- I should be able to change background color
- Countries should show cities when I zoom it
- I should be able to show circle on particular location