I have a flutter app using Firebase's cloud firestore. I've done the web build and running it on Chrome through Android Studio works well. I would like to share my web app progress to my client but don't want to host it (because it's not finished yet). Hence I'd like to find a way to run it locally the same way you can do it with Android Studio but without needing to install Android Studio (and hopefully not requiring to install flutter either), so that I can send the build file to my client and they can run it in their machine (with a script to start the web server locally and run the web app).
I have tried the following script included inside the web build folder (where the index.html is)
from BaseHTTPServer import BaseHTTPRequestHandler, HTTPServer
from httplib import HTTPResponse
from os import curdir,sep
#Create a index.html aside the code
#Run: python server.py
#After run, try http://localhost:8080/
class RequestHandler(BaseHTTPRequestHandler):
def do_GET(self):
if self.path == '/':
self.path = '/index.html'
try:
sendReply = False
if self.path.endswith(".html"):
mimeType = 'text/html'
sendReply = True
if sendReply == True:
f = open(curdir + sep + self.path)
self.send_response(200)
self.send_header('Content-type', mimeType)
self.end_headers()
self.wfile.write(f.read())
f.close()
return
except IOError:
self.send_error(404,'File not found!')
def run():
print('http server is starting...')
#by default http server port is 80
server_address = ('127.0.0.1', 8080)
httpd = HTTPServer(server_address, RequestHandler)
try:
print 'http server is running...'
httpd.serve_forever()
except KeyboardInterrupt:
httpd.socket.close()
if __name__ == '__main__':
run()
But when opening http://localhost:8000 on Chrome I get a blanc page and the console shows the errors:
Failed to load resource: net::ERR_EMPTY_RESPONSE main.dart.js:1
Failed to load resource: net::ERR_EMPTY_RESPONSE manifest.json:1
Failed to load resource: net::ERR_EMPTY_RESPONSE :8080/favicon.png:1
I also tried NPM local-web-server by running ws --spa index.html but just getting a ERR_EMPTY_RESPONSE response.
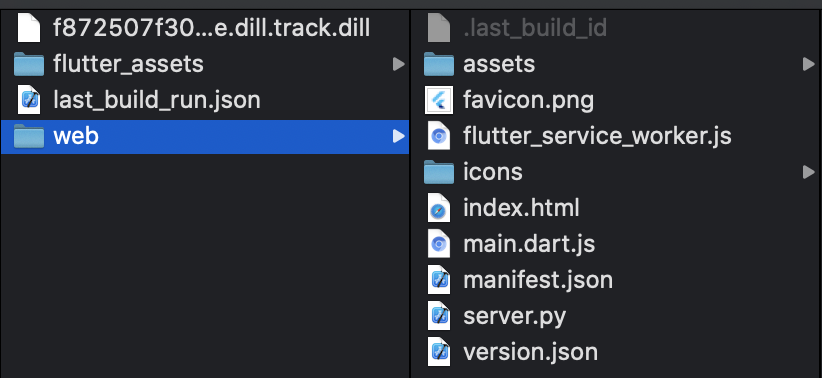
This is what I have in my build/web after running flutter build web:
How can I create a local server where I can host my web app locally and run it locally without hosting it on the internet?




Access to internal resource at 'file:///manifest.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.– Dispirited