I have a following requirement to design the print layout to generate a pdf and I've tried various options including CSS flex and grid but not much success.
The requirement is:
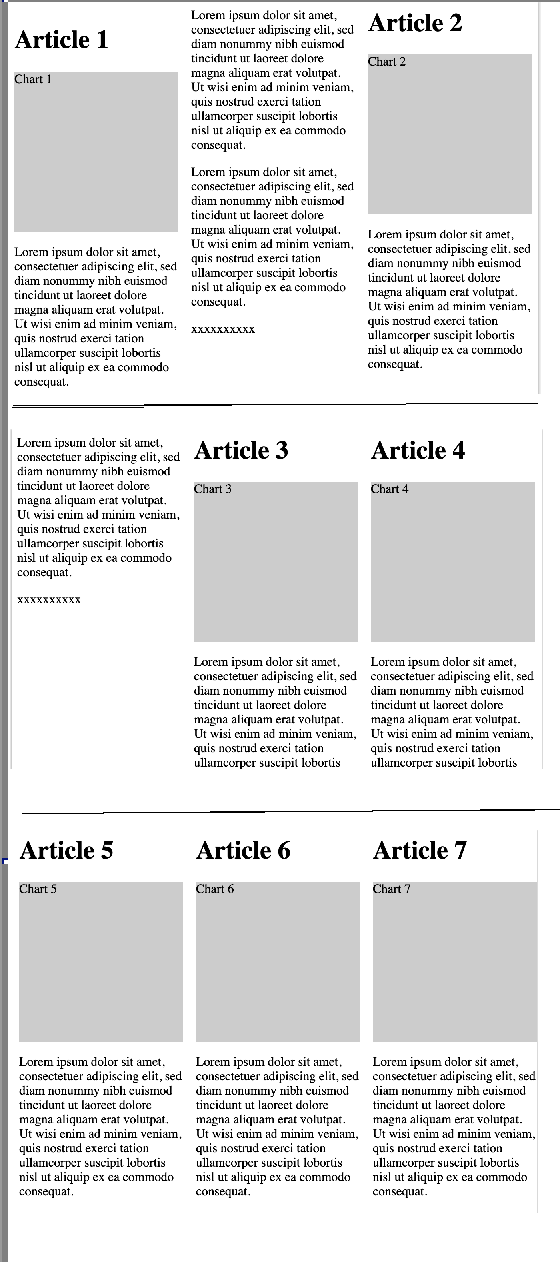
- Show the content in 3-page colum layout - similar to newspaper style.
- If a column holds too much information then it would ‘flow’ into the next column on the right hand side.
- Once we reached the 3 column limit, then the 4th column should move to the next row instead of the column (as in, the next page). Also, we do not know how many columns or rows in total.
I'm able to achieve the first requirement. However, I couldn't find a way to break the 3rd column in CSS based on the div width (or page width).
I'm trying the below code:
.newspaper {
max-height: 500px;
column-count: 3;
}
.article {
break-inside: avoid;
page-break-after: always;
}
.chart {
background: #ccc;
height: 200px;
} <div class="newspaper">
<div class="article">
<h1>Article 1</h1>
<div class="chart">Chart 1</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>xxxxxxxxxx</p>
</div>
<div class="article">
<h1>Article 2</h1>
<div class="chart">Chart 2</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>xxxxxxxxxx</p>
</div>
<div class="article">
<h1>Article 3</h1>
<div class="chart">Chart 3</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="article">
<h1>Article 4</h1>
<div class="chart">Chart 4</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="article">
<h1>Article 5</h1>
<div class="chart">Chart 5</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="article">
<h1>Article 6</h1>
<div class="chart">Chart 6</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="article">
<h1>Article 7</h1>
<div class="chart">Chart 7</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
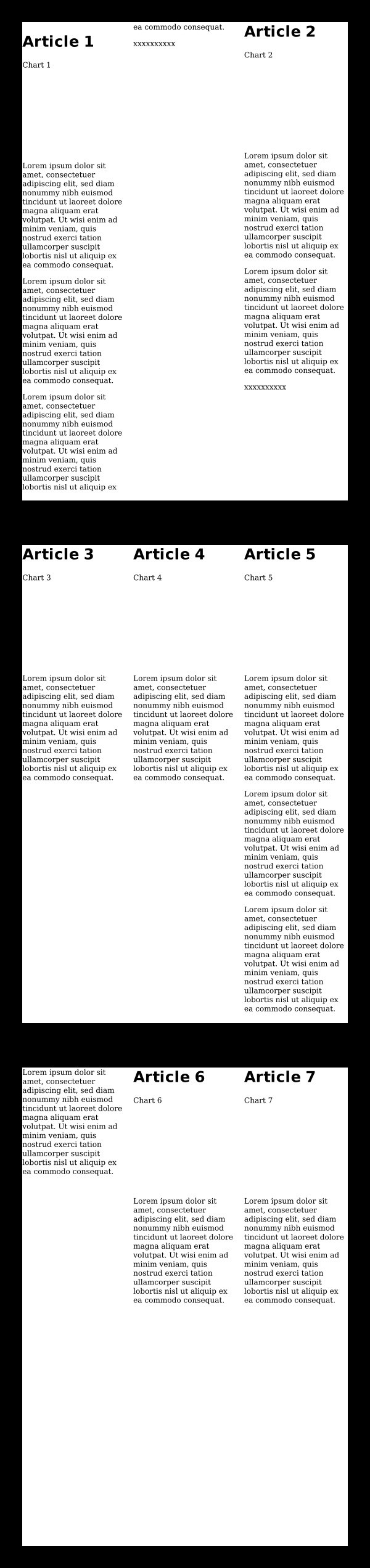
</div>Expected Output:
I'm happy with any CSS approach as long as it works on Chrome.
Thanks.




flow-intoandflow-from– Reuniteflow-intoas mentioned by @Reunite might be able to solve your problems, but isn't implemented in Chrome yet (not even with prefix). – Zootomy