I'm trying to do a signature in HTML using images that are encoded in base 64 data URLs. Here's an example:
<img src="data:image/png;base64,iVBORw0KGgoAAAAN...kJggg==">
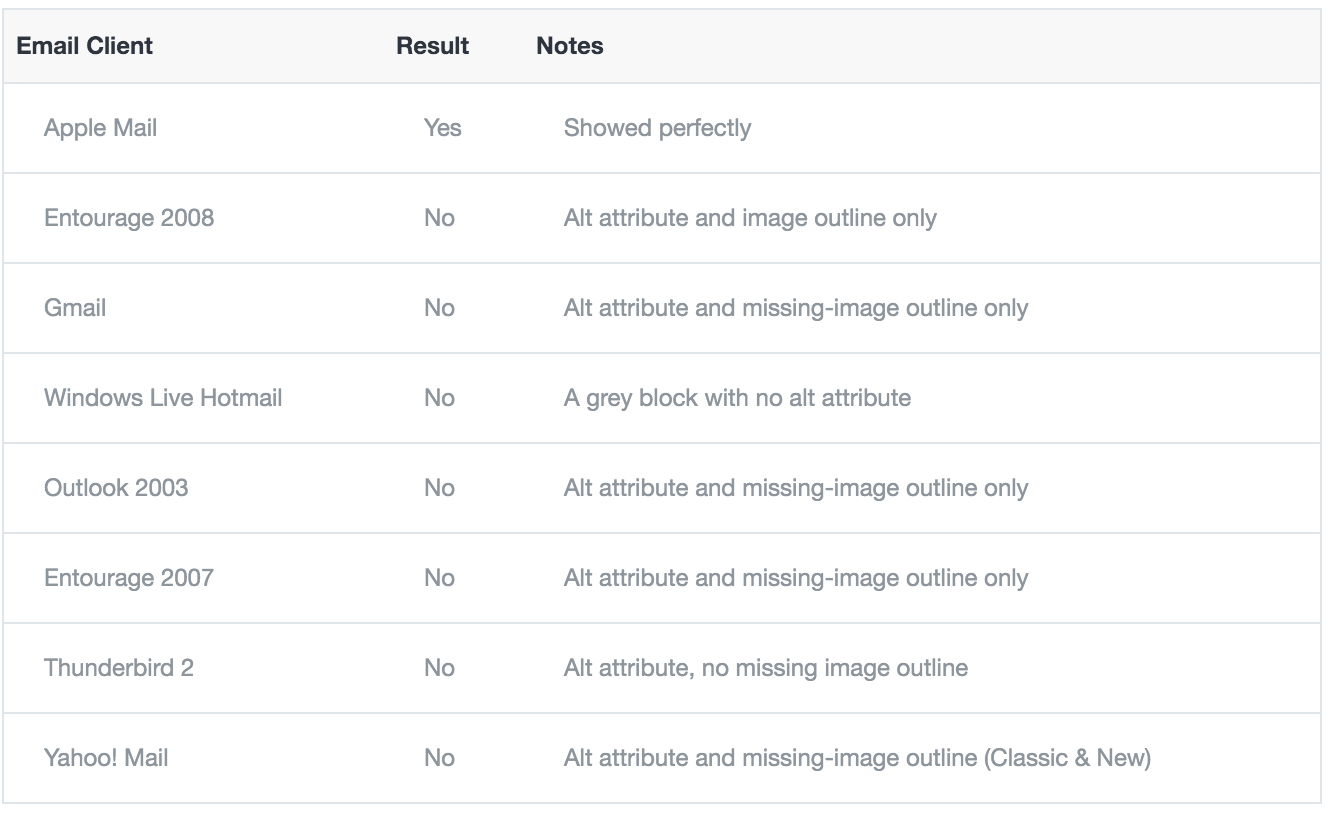
It's working nice with mail software as Mail on Mac or Thunderbird but it's not working with webmail such as gmail, outlook, roundcube , hotmail ...
Have you any idea how to make it work ? I really want to put those images directly in the source code, it's more practical.