I am creating a rectangle in @Override method of ReplacementSpan. How to add RoundCorner and padding to it?
Code:
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, Paint paint) {
RectF rect = new RectF(x, top, x + measureText(paint, text, start, end), bottom);
paint.setColor(mBackgroundColor);
canvas.drawRect(rect, paint);
paint.setColor(mForegroundColor);
canvas.drawText(text, start, end, x, y, paint);
}
Edit-1
I am using MeasureText:
private float measureText(Paint paint, CharSequence text, int start, int end) {
return paint.measureText(text, start, end);
}
Edit-2
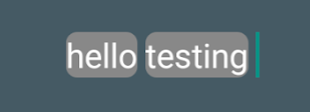
After some suggestions I made these changes and I can see Rounded corner on Rectangle
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, Paint paint) {
RectF rect = new RectF(x, top, x + measureText(paint, text, start, end), bottom);
paint.setColor(mBackgroundColor);
canvas.drawRoundRect(rect, 15,15,paint);
paint.setColor(mForegroundColor);
canvas.drawText(text, start, end, x, y, paint);
}
and here is the screenshot:
I am calling draw method from following code:
int currentIndex = 0;
for (int i = 0; i < words.length - 1; i++) {
s.setSpan(new CustomDrawble(Color.GRAY, Color.WHITE), currentIndex, currentIndex + words[i].length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
currentIndex += words[i].length() + 1;
}