When column-count is used, it seems to crop any overflow content.
#columns {
-webkit-column-count: 1;
-webkit-column-gap: 10px;
/*-webkit-column-fill: auto;*/
-moz-column-count: 1;
-moz-column-gap: 10px;
/*-moz-column-fill: auto;*/
column-count: 1;
column-gap: 10px;
/*column-fill: auto;*/
border: 1px solid red;
overflow: visible;
}
.pin {
width: 100%;
display: inline-block;
padding: 10px;
margin-bottom: 5px;
}<div id="columns">
<div class="pin">
<a href="#">
<span class="onsale">Sale!</span>
<img src="#.jpg" />
</a>
<h3>Product 1</h3>
</a>
</div>
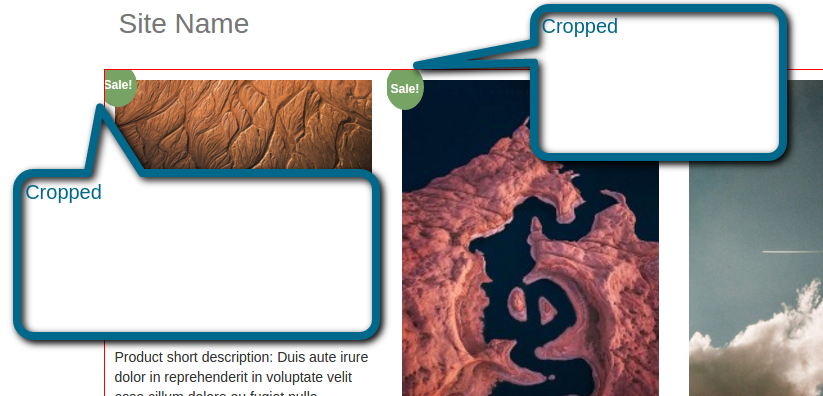
</div>Result:
Any ideas how I can fix this?
EDIT 1:
It seems it is a bug in Chrome.
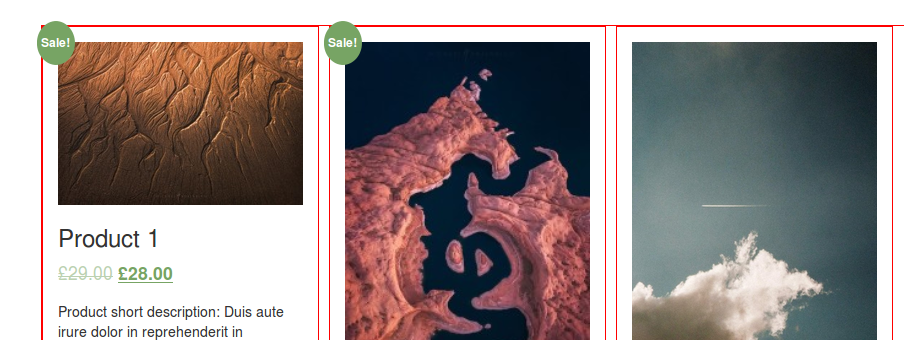
it is fine on Firefox though:
EDIT 2:
span.onsale {
min-height: 3.236em;
min-width: 3.236em;
padding: .202em;
font-size: 1em;
font-weight: 700;
position: absolute;
text-align: center;
line-height: 3.236;
top: -.5em;
left: -.5em;
margin: 0;
border-radius: 100%;
background-color: $highlight;
color: $highlightext;
font-size: .857em;
-webkit-font-smoothing: antialiased;
}