I'm not familiar enough with Glide, but it looks like if you know the target size, you can use something like this:
Bitmap theBitmap = Glide.
with(this).
load("http://....").
asBitmap().
into(100, 100). // Width and height
get();
It looks like you can pass -1,-1, and get a full size image (purely based on tests, can't see it documented).
Note into(int,int) returns a FutureTarget<Bitmap>, so you have to wrap this in a try-catch block covering ExecutionException and InterruptedException. Here's a more complete example implementation, tested and working:
class SomeActivity extends Activity {
private Bitmap theBitmap = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// onCreate stuff ...
final ImageView image = (ImageView) findViewById(R.id.imageView);
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... params) {
Looper.prepare();
try {
theBitmap = Glide.
with(SomeActivity.this).
load("https://www.google.es/images/srpr/logo11w.png").
asBitmap().
into(-1,-1).
get();
} catch (final ExecutionException e) {
Log.e(TAG, e.getMessage());
} catch (final InterruptedException e) {
Log.e(TAG, e.getMessage());
}
return null;
}
@Override
protected void onPostExecute(Void dummy) {
if (null != theBitmap) {
// The full bitmap should be available here
image.setImageBitmap(theBitmap);
Log.d(TAG, "Image loaded");
};
}
}.execute();
}
}
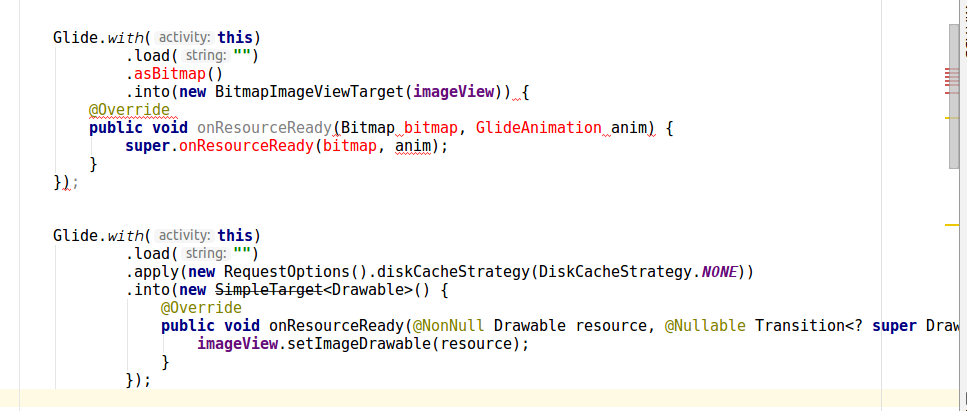
Following Monkeyless' suggestion in the comment below (and this appears to be the official way too), you can use a SimpleTarget, optionally coupled with override(int,int) to simplify the code considerably. However, in this case the exact size must be provided (anything below 1 isn't accepted):
Glide
.with(getApplicationContext())
.load("https://www.google.es/images/srpr/logo11w.png")
.asBitmap()
.into(new SimpleTarget<Bitmap>(100,100) {
@Override
public void onResourceReady(Bitmap resource, GlideAnimation glideAnimation) {
image.setImageBitmap(resource); // Possibly runOnUiThread()
}
});
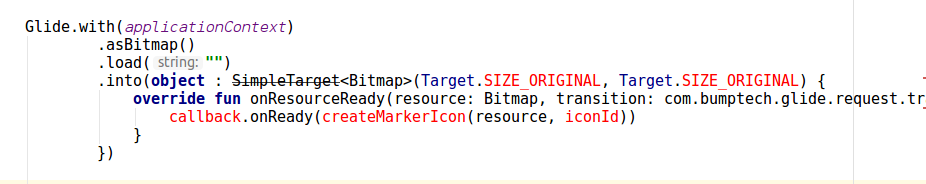
as suggested by @hennry if you required the same image then use new SimpleTarget<Bitmap>()
UPDATE
bitmap = Glide.with(c).asBitmap().load( "url").submit().get();