styles.css
needs a theme, e.g.
@import '@angular/material/prebuilt-themes/deeppurple-amber.css';
See - https://material.angular.io/guide/theming
Update
In case any one else lands here with different issues I'll add common issues getting Stackblitz to work with Angular Materials:
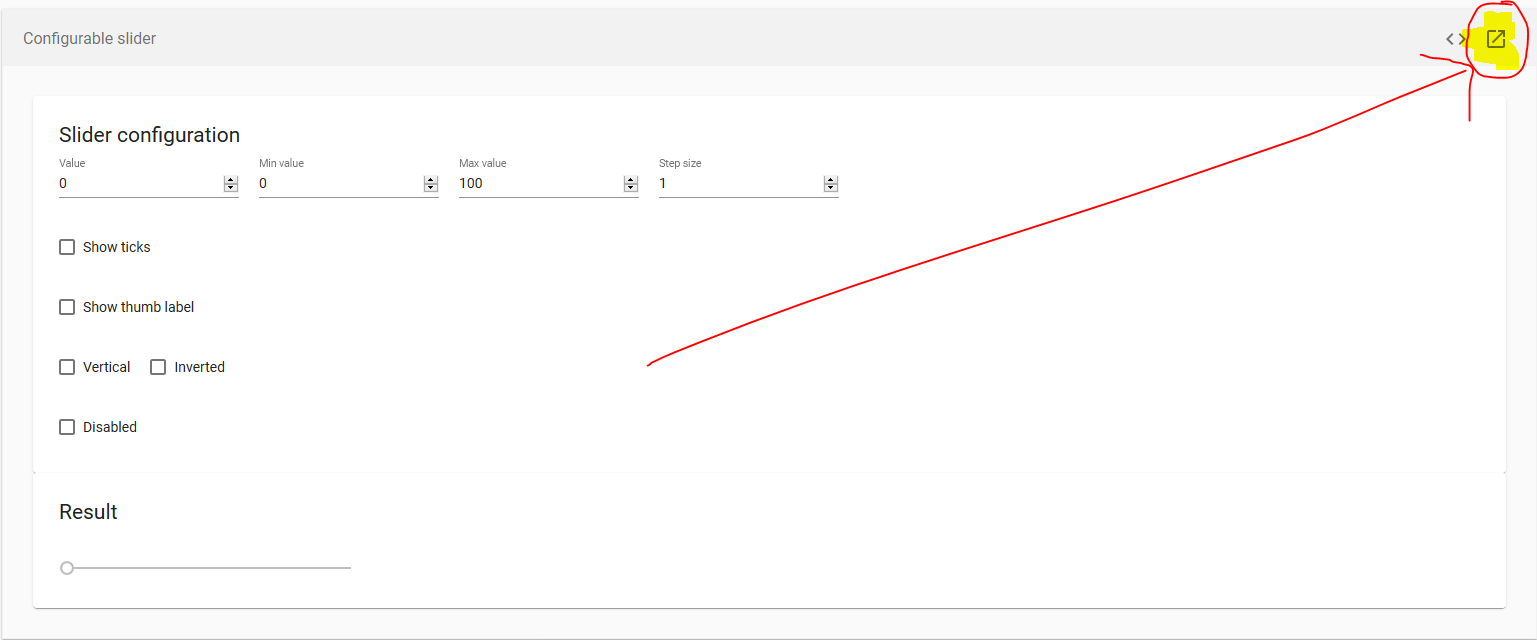
Note that the each component has an up-to-date stackblitz - the link for each is on the Examples tab on the far right for each component
e.g https://material.angular.io/components/slider/examples
![enter image description here]()
Checklist
- Check Theme is on
styles.css
- Check if
hammer.js is required (see any note in italics on API tab), if so add import 'hammerjs'; to polyfills.ts. Note in your application you will do so in your app's entry point (e.g. src/main.ts). See the Getting Started guide on the website https://material.angular.io/guides
- Make sure to import
BrowserAnimationsModule
- Make sure to import relevant modules for the particular component from material eg
import {MatAutocompleteModule} from '@angular/material/autocomplete';. The examples on the website import everthing en masse. My strategy when I only want to import exactly what is required has been to import the module shown on the API tab and then google the error message e.g. mat-form-field must contain a MatFormFieldControl and find stackoverflow answer to know MatInputModule is missing.