Contents of the Answer
1) How to access Model data in Javascript/Jquery code block in .cshtml file
2) How to access Model data in Javascript/Jquery code block in .js file
How to access Model data in Javascript/Jquery code block in .cshtml file
There are two types of c# variable (Model) assignments to JavaScript variable.
- Property assignment - Basic datatypes like
int, string, DateTime (ex: Model.Name)
- Object assignment - Custom or inbuilt classes (ex:
Model, Model.UserSettingsObj)
Lets look into the details of these two assignments.
For the rest of the answer lets consider the below AppUser Model as an example.
public class AppUser
{
public string Name { get; set; }
public bool IsAuthenticated { get; set; }
public DateTime LoginDateTime { get; set; }
public int Age { get; set; }
public string UserIconHTML { get; set; }
}
And the values we assign this Model are
AppUser appUser = new AppUser
{
Name = "Raj",
IsAuthenticated = true,
LoginDateTime = DateTime.Now,
Age = 26,
UserIconHTML = "<i class='fa fa-users'></i>"
};
Property assignment
Lets use different syntax for assignment and observe the results.
1) Without wrapping property assignment in quotes.
var Name = @Model.Name;
var Age = @Model.Age;
var LoginTime = @Model.LoginDateTime;
var IsAuthenticated = @Model.IsAuthenticated;
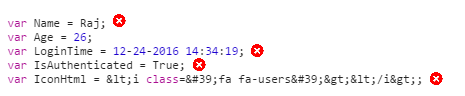
var IconHtml = @Model.UserIconHTML;
![enter image description here]()
As you can see there are couple of errors, Raj and True is considered to be javascript variables and since they dont exist its an variable undefined error. Where as for the dateTime varialble the error is unexpected number numbers cannot have special characters, The HTML tags are converted into its entity names so that the browser doesn't mix up your values and the HTML markup.
2) Wrapping property assignment in Quotes.
var Name = '@Model.Name';
var Age = '@Model.Age';
var LoginTime = '@Model.LoginDateTime';
var IsAuthenticated = '@Model.IsAuthenticated';
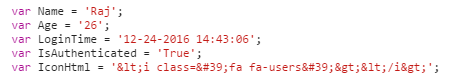
var IconHtml = '@Model.UserIconHTML';
![enter image description here]()
The results are valid, So wrapping the property assignment in quotes gives us valid syntax. But note that the Number Age is now a string, So if you dont want that we can just remove the quotes and it will be rendered as a number type.
3) Using @Html.Raw but without wrapping it in quotes
var Name = @Html.Raw(Model.Name);
var Age = @Html.Raw(Model.Age);
var LoginTime = @Html.Raw(Model.LoginDateTime);
var IsAuthenticated = @Html.Raw(Model.IsAuthenticated);
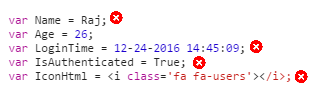
var IconHtml = @Html.Raw(Model.UserIconHTML);
![enter image description here]()
The results are similar to our test case 1. However using @Html.Raw()on the HTML string did show us some change. The HTML is retained without changing to its entity names.
From the docs Html.Raw()
Wraps HTML markup in an HtmlString instance so that it is interpreted as HTML markup.
But still we have errors in other lines.
4) Using @Html.Raw and also wrapping it within quotes
var Name ='@Html.Raw(Model.Name)';
var Age = '@Html.Raw(Model.Age)';
var LoginTime = '@Html.Raw(Model.LoginDateTime)';
var IsAuthenticated = '@Html.Raw(Model.IsAuthenticated)';
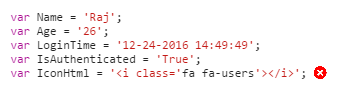
var IconHtml = '@Html.Raw(Model.UserIconHTML)';
![enter image description here]()
The results are good with all types. But our HTML data is now broken and this will break the scripts. The issue is because we are using single quotes ' to wrap the the data and even the data has single quotes.
We can overcome this issue with 2 approaches.
1) use double quotes " " to wrap the HTML part. As the inner data has only single quotes. (Be sure that after wrapping with double quotes there are no " within the data too)
var IconHtml = "@Html.Raw(Model.UserIconHTML)";
2) Escape the character meaning in your server side code. Like
UserIconHTML = "<i class=\"fa fa-users\"></i>"
Conclusion of property assignment
- Use quotes for non numeric dataType.
- Do Not use quotes for numeric dataType.
- Use
Html.Raw to interpret your HTML data as is.
- Take care of your HTML data to either escape the quotes meaning in server side, Or use a different quote than in data during assignment to javascript variable.
Object assignment
Lets use different syntax for assignment and observe the results.
1) Without wrapping object assignment in quotes.
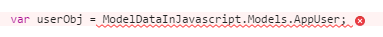
var userObj = @Model;
![enter image description here]()
When you assign a c# object to javascript variable the value of the .ToString() of that oject will be assigned. Hence the above result.
2 Wrapping object assignment in quotes
var userObj = '@Model';
![enter image description here]()
3) Using Html.Raw without quotes.
var userObj = @Html.Raw(Model);
![enter image description here]()
4) Using Html.Raw along with quotes
var userObj = '@Html.Raw(Model)';
![enter image description here]()
The Html.Raw was of no much use for us while assigning a object to variable.
5) Using Json.Encode() without quotes
var userObj = @Json.Encode(Model);
//result is like
var userObj = {"Name":"Raj",
"IsAuthenticated":true,
"LoginDateTime":"\/Date(1482572875150)\/",
"Age":26,
"UserIconHTML":"\u003ci class=\"fa fa-users\"\u003e\u003c/i\u003e"
};
We do see some change, We see our Model is being interpreted as a object. But we have those special characters changed into entity names. Also wrapping the above syntax in quotes is of no much use. We simply get the same result within quotes.
From the docs of Json.Encode()
Converts a data object to a string that is in the JavaScript Object Notation (JSON) format.
As you have already encountered this entity Name issue with property assignment and if you remember we overcame it with the use of Html.Raw. So lets try that out. Lets combine Html.Raw and Json.Encode
6) Using Html.Raw and Json.Encode without quotes.
var userObj = @Html.Raw(Json.Encode(Model));
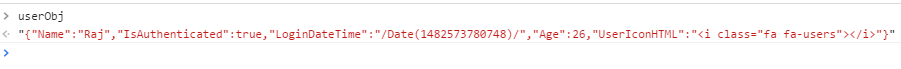
Result is a valid Javascript Object
var userObj = {"Name":"Raj",
"IsAuthenticated":true,
"LoginDateTime":"\/Date(1482573224421)\/",
"Age":26,
"UserIconHTML":"\u003ci class=\"fa fa-users\"\u003e\u003c/i\u003e"
};
![enter image description here]()
7) Using Html.Raw and Json.Encode within quotes.
var userObj = '@Html.Raw(Json.Encode(Model))';
![enter image description here]()
As you see wrapping with quotes gives us a JSON data
Conslusion on Object assignment
- Use
Html.Raw and Json.Encode in combintaion to assign your object to javascript variable as JavaScript object.
- Use
Html.Raw and Json.Encode also wrap it within quotes to get a JSON
Note: If you have observed the DataTime data format is not right. This is because as said earlier Converts a data object to a string that is in the JavaScript Object Notation (JSON) format and JSON does not contain a date type. Other options to fix this is to add another line of code to handle this type alone using javascipt Date() object
var userObj.LoginDateTime = new Date('@Html.Raw(Model.LoginDateTime)');
//without Json.Encode
How to access Model data in Javascript/Jquery code block in .js file
Razor syntax has no meaning in .js file and hence we cannot directly use our Model insisde a .js file. However there is a workaround.
1) Solution is using javascript Global variables.
We have to assign the value to a global scoped javascipt variable and then use this variable within all code block of your .cshtml and .js files. So the syntax would be
<script type="text/javascript">
var userObj = @Html.Raw(Json.Encode(Model)); //For javascript object
var userJsonObj = '@Html.Raw(Json.Encode(Model))'; //For json data
</script>
With this in place we can use the variables userObj and userJsonObj as and when needed.
Note: I personally dont suggest using global variables as it gets very hard for maintainance. However if you have no other option then you can use it with having a proper naming convention .. something like userAppDetails_global.
2) Using function() or closure
Wrap all the code that is dependent on the model data in a function. And then execute this function from the .cshtml file .
external.js
function userDataDependent(userObj){
//.... related code
}
.cshtml file
<script type="text/javascript">
userDataDependent(@Html.Raw(Json.Encode(Model))); //execute the function
</script>
Note: Your external file must be referenced prior to the above script. Else the userDataDependent function is undefined.
Also note that the function must be in global scope too. So either solution we have to deal with global scoped players.