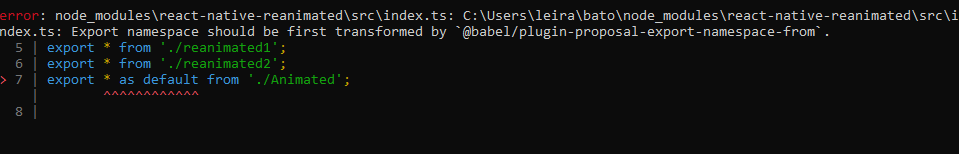
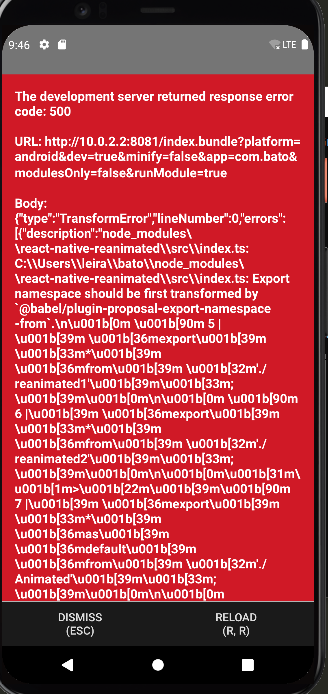
I was making new project and I can't run the android emulator with this error.
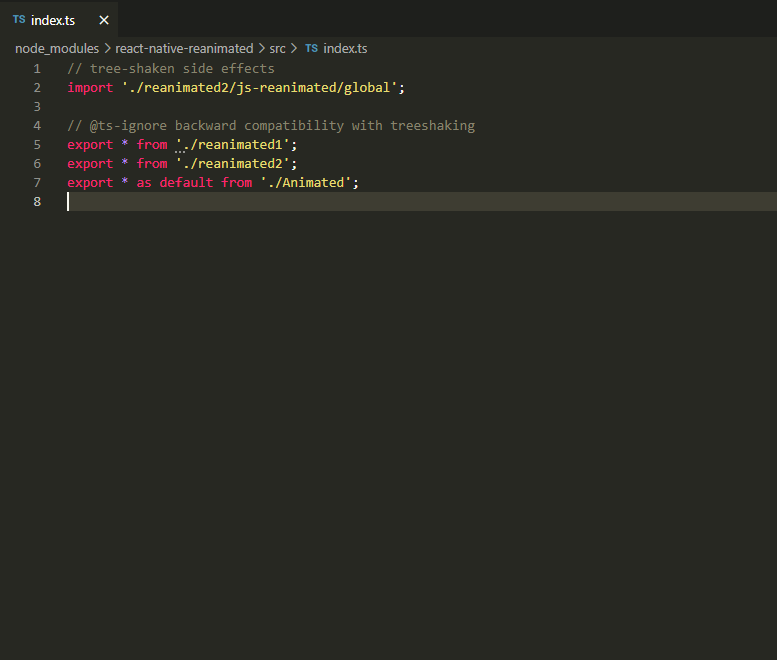
It is located at 'node_modules\react-native-reanimated\src\index.ts' and this is just the code there:
// tree-shaken side effects
import './reanimated2/js-reanimated/global';
// @ts-ignore backward compatibility with treeshaking
export * from './reanimated1';
export * from './reanimated2';
export * as default from './Animated';
Im not sure what to do, please help. Thank you in advance!




babel.config.jsand rannpx expo start --clearwhich cleared the bundler cache, and everything worked again. – Cynthia