I want to acces a scanner at client side, before I was using java applet without problem but after chrome has decided to not support java what can I do. If there's solution with JS, Jquery or other language please tell me
Atalasoft has a web scanning toolkit that should meet your needs: Atalasoft WingScan product page
The product does not use browser-specific plugins and therefore works nicely in all modern browsers (IE8+, Chrome, Firefox).
Architecturally, there is a small local component that should be installed, which exposes RESTful web service. Web page uses standard JavaScript/jQuery to communicate with the service and scan/import/enhance images.
Here is the online demo, so you could try it out right away: Wing Scan Demo page
The scanning component is based on the EZTwain library, and it includes a number of image processing algorithms that improve quality of scanned images (deskew, autorotate, blank page detection, etc.)
You can optionally license and use embedded VRS technology, which I have to say is impressively good at cleaning up scans.
For client-side you'll want to use Dynamic Web TWAIN. Unfortunately there are no other solutions, but this one is well maintained and documented. The technology for scanners in browsers isn't quite there yet. Read up some of the other posts on Stack Overflow regarding the same web scanning issues here. There's been almost a year's worth of discussion on exactly this topic.
Atalasoft has a web scanning toolkit that should meet your needs: Atalasoft WingScan product page
The product does not use browser-specific plugins and therefore works nicely in all modern browsers (IE8+, Chrome, Firefox).
Architecturally, there is a small local component that should be installed, which exposes RESTful web service. Web page uses standard JavaScript/jQuery to communicate with the service and scan/import/enhance images.
Here is the online demo, so you could try it out right away: Wing Scan Demo page
The scanning component is based on the EZTwain library, and it includes a number of image processing algorithms that improve quality of scanned images (deskew, autorotate, blank page detection, etc.)
You can optionally license and use embedded VRS technology, which I have to say is impressively good at cleaning up scans.
HTML was not capable of it in general before (for security issues, not access to the OS), but this is changing.
HTML 5 has now meany features.
See that post with very detailed informations: Can HTML5 communicate with peripherals like scanners and credit card readers?
In particular, you should focus on camera/video capabilities, which can work for scanners too: http://www.w3.org/TR/2012/WD-mediacapture-streams-20120628/
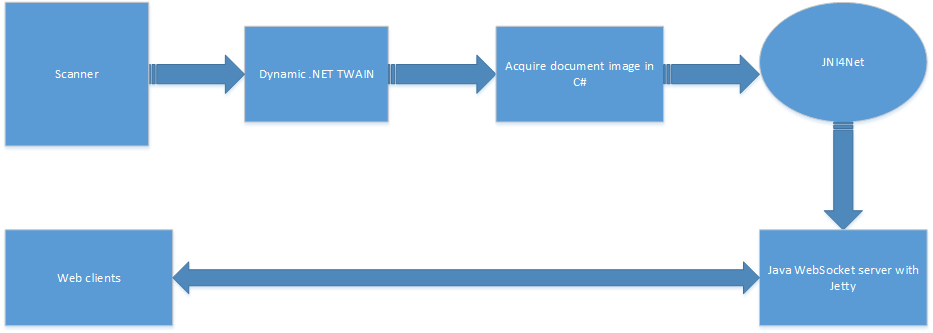
You can combine TWAIN server and WebSocket as the alternative solution.
Here is a tutorial introducing how to acquire images on server-side using Dynamic .NET TWAIN and send the captured images to Web client via WebSocket.
If you want to use Java, read the tutorial Document Web Scanning in HTML5 and Java.
Dynamic .NET TWAIN is a commercial software. You can replace it with any TWAIN scanning solution you like.
You have to made a desktop apllication that will work in background. Desktop application will remain connected with browser while it is open. When browser command to scan the desktop apllication scan document and send it to browser.
Here is the solution. Very easy to implement just follow the steps there.
© 2022 - 2024 — McMap. All rights reserved.