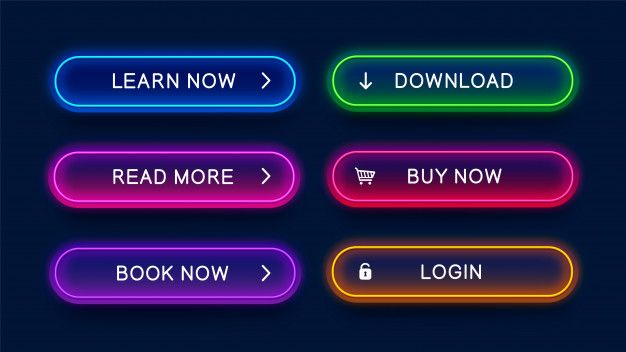
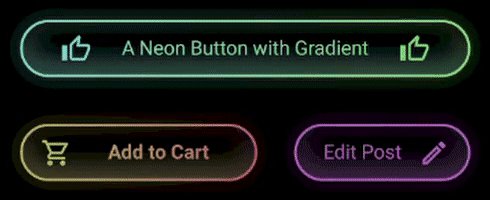
I want to have a glow effect on button (in android studio) as shown in image:
I didn't want an image for the background, so to get this effect, I have tried to do in xml file. I have added a stroke for the button and provide a shadow to the button (with same color as stroke).
I have used a linear gradient with 90 degree angle with start and end color same as the stroke, center color same as background color. Please see the code:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item android:right="5dp" android:top="0dp">
<shape>
<corners android:radius="50dp" />
<gradient
android:angle="45"
android:startColor="#8008c3fa"
android:endColor="#8008c3fa"
android:type="linear"
/>
</shape>
</item>
<item android:bottom="5dp" android:left="6dp" android:right="10dp" android:top="5dp">
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners
android:radius="50dp"
/>
<gradient
android:angle="90"
android:centerX="50%"
android:centerColor="@color/trans_parent"
android:startColor="#8008c3fa"
android:endColor="#8008c3fa"
android:type="linear"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="270dp"
android:height="60dp"
/>
<stroke
android:width="2.5dp"
android:color="#08c3fa"
/>
</shape>
</item>
</layer-list>
</item>
</selector>
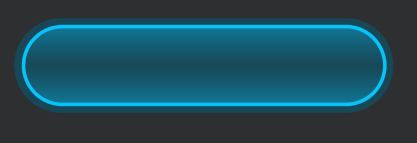
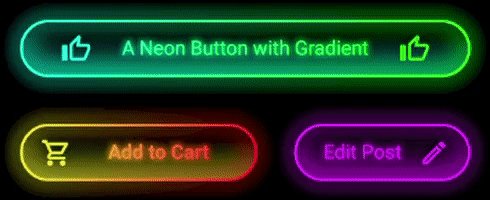
For the above xml, I got the below result:
Though the design and the result images look totally different, I think if we increase the center color height and keep a fadeout effect to the shadow, it can work. But I'm not able to do the same.