I'm using a Material ui component called DataTable, and I don't know how to detect a click in any cell in a specific column
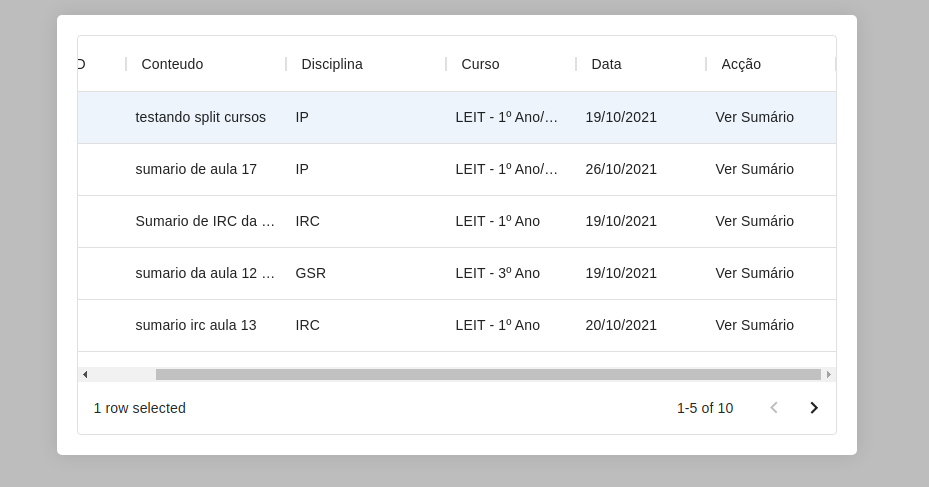
This is my table and I want to handle a click in any cell in the Action column:

below my component code:
import * as React from 'react';
import { DataGrid } from '@mui/x-data-grid';
import { PropTypes } from 'prop-types';
export default function DataTable({ rows, columns }) {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid
rows={rows}
columns={columns}
pageSize={5}
rowsPerPageOptions={[5]}
checkboxSelection
/>
</div>
);
}
DataTable.propTypes = {
rows: PropTypes.arrayOf(
PropTypes.shape({
conteudo: PropTypes.string,
disciplina: PropTypes.string,
curso: PropTypes.string,
data: PropTypes.string,
})
).isRequired,
// eslint-disable-next-line react/forbid-prop-types
columns: PropTypes.array.isRequired,
};
