Is it possible to control UIView border properties (color, thickness, etc...) directly from interface builder or I can only do it programmatically?
Actually you can set some properties of a view's layer through interface builder. I know that I can set a layer's borderWidth and cornerRadius through xcode. borderColor doesn't work, probably because the layer wants a CGColor instead of a UIColor.
You might have to use Strings instead of numbers, but it works!
layer.cornerRadius
layer.borderWidth
layer.borderColor
Update: layer.masksToBounds = true

layer.borderColor or borderColor under User Defined Runtime Attributes –
Drislane cornerRadius in the inspector :) –
Ducan layer.borderUIColor –
Classy Rich86Man's answer is correct, but you can use categories to proxy properties such as layer.borderColor. (From the ConventionalC CocoaPod)
CALayer+XibConfiguration.h:
#import <QuartzCore/QuartzCore.h>
#import <UIKit/UIKit.h>
@interface CALayer(XibConfiguration)
// This assigns a CGColor to borderColor.
@property(nonatomic, assign) UIColor* borderUIColor;
@end
CALayer+XibConfiguration.m:
#import "CALayer+XibConfiguration.h"
@implementation CALayer(XibConfiguration)
-(void)setBorderUIColor:(UIColor*)color
{
self.borderColor = color.CGColor;
}
-(UIColor*)borderUIColor
{
return [UIColor colorWithCGColor:self.borderColor];
}
@end

layer.borderUIColor
The result will be apparent during runtime, not in Xcode.
Edit: You also need to set layer.borderWidth to at least 1 to see the border with the chosen color.
In Swift 2.0:
extension CALayer {
@objc var borderUIColor: UIColor {
set {
self.borderColor = newValue.CGColor
}
get {
return UIColor(CGColor: self.borderColor!)
}
}
}
In Swift 3.0:
extension CALayer {
@objc var borderUIColor: UIColor {
set {
self.borderColor = newValue.cgColor
}
get {
return UIColor(cgColor: self.borderColor!)
}
}
}
Similar answer to iHulk's one, but in Swift
Add a file named UIView.swift in your project (or just paste this in any file) :
import UIKit
@IBDesignable extension UIView {
@IBInspectable var borderColor: UIColor? {
set {
layer.borderColor = newValue?.cgColor
}
get {
guard let color = layer.borderColor else {
return nil
}
return UIColor(cgColor: color)
}
}
@IBInspectable var borderWidth: CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat {
set {
layer.cornerRadius = newValue
clipsToBounds = newValue > 0
}
get {
return layer.cornerRadius
}
}
}
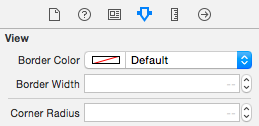
Then this will be available in Interface Builder for every button, imageView, label, etc. in the Utilities Panel > Attributes Inspector :
Note: the border will only appear at runtime.
@IBDesignable from the beginning of the extension. –
Devy newValue!.CGColor should be newValue!.cgColor now. –
Divulsion You can make a category of UIView and add this in .h file of category
@property (nonatomic) IBInspectable UIColor *borderColor;
@property (nonatomic) IBInspectable CGFloat borderWidth;
@property (nonatomic) IBInspectable CGFloat cornerRadius;
Now add this in .m file
@dynamic borderColor,borderWidth,cornerRadius;
and this as well in . m file
-(void)setBorderColor:(UIColor *)borderColor{
[self.layer setBorderColor:borderColor.CGColor];
}
-(void)setBorderWidth:(CGFloat)borderWidth{
[self.layer setBorderWidth:borderWidth];
}
-(void)setCornerRadius:(CGFloat)cornerRadius{
[self.layer setCornerRadius:cornerRadius];
}
now you will see this in your storyboard for all UIView subclasses (UILabel, UITextField, UIImageView etc)

Thats it.. No Need to import category anywhere, just add the category's files in the project and see these properties in the storyboard.
For Swift 3 and 4, if you're willing to use IBInspectables, there's this:
@IBDesignable extension UIView {
@IBInspectable var borderColor:UIColor? {
set {
layer.borderColor = newValue!.cgColor
}
get {
if let color = layer.borderColor {
return UIColor(cgColor: color)
}
else {
return nil
}
}
}
@IBInspectable var borderWidth:CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius:CGFloat {
set {
layer.cornerRadius = newValue
clipsToBounds = newValue > 0
}
get {
return layer.cornerRadius
}
}
}
while this might set the properties, it doesnt actually reflect in IB. So if you're essentially writing code in IB, you might as well then do it in your source code
Its absolutely possible only when you set layer.masksToBounds = true and do you rest stuff.
Storyboard doesn't work for me all the time even after trying all the solution here
So it is always perfect answer is using the code, Just create IBOutlet instance of the UIView and add the properties
Short answer :
layer.cornerRadius = 10
layer.borderWidth = 1
layer.borderColor = UIColor.blue.cgColor
Long answer :
Rounded Corners of UIView/UIButton etc
customUIView.layer.cornerRadius = 10
Border Thickness
pcustomUIView.layer.borderWidth = 2
Border Color
customUIView.layer.borderColor = UIColor.blue.cgColor
Please add these 2 simple line of code:
self.YourViewName.layer.cornerRadius = 15
self.YourViewName.layer.masksToBounds = true
It will work fine.
© 2022 - 2024 — McMap. All rights reserved.