For some reason, the internet is devoid of examples on how to do this in Angular 4 (which uses TypeScript, which doesn't let you skip including option properties like the JavaScript it transpiles into does).
I'm trying to hit my team's RESTful API, which requires an authentication token, with GET request, like, for example :
return this.http.get(this.BASE_URL + '/api/posts/unseen/all', {
headers : {
"Authorization": 'Token token="' + TokenService.getToken() + '"'
}
})
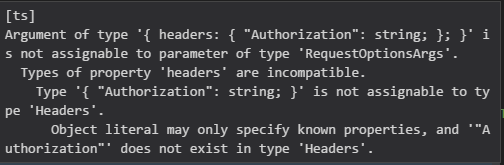
where TokenService is business service class I wrote to return token for use in the app. Upon typing it up, I get greeted with this error instead:
My dependencies in the service file this appears in are:
import { Injectable } from '@angular/core';
import { Http, Headers, RequestOptions, Response } from '@angular/http';
import { Post } from '../models/post'; // business class
import 'rxjs/';
import { User } from '../models/user'; // business class
import { HttpService } from './http.service'; // service for connecting us to the base location of the endpoints. provides BASE_URL to any service that extends it
import { TokenService } from './token.service'; // token provider
NOTE: I tried copying and pasting that error, but Visual Studio Code would not cooperate with me doing that.


httpClient? – Patriapatriarchhttp. What is the learning curve on that new API? (Like, how much would I have to change to use it?) – Humperdinck