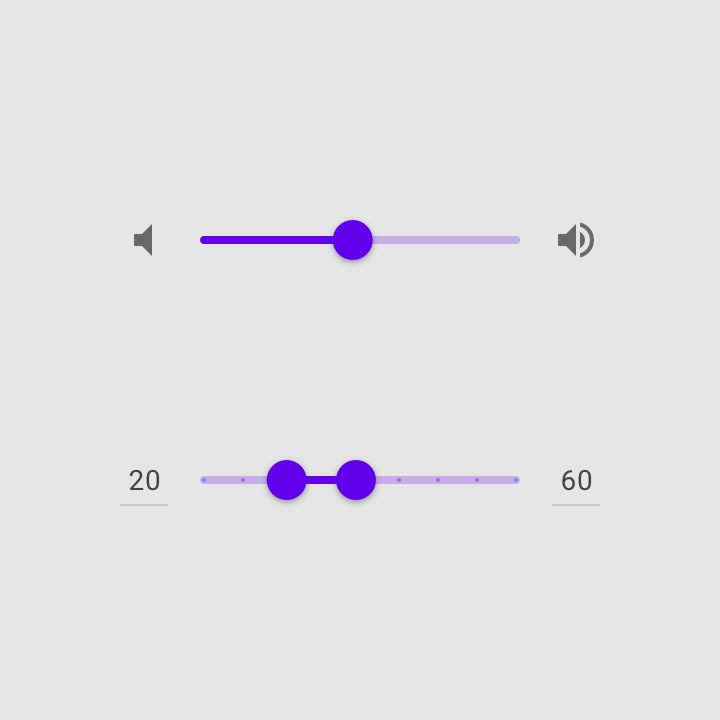
on the sliders presentation of the Material.io website they show the double thumbs slider below, but I can't find how to enable it, and I didnt really find any docs. Is it available for the android component?
Two thumbs with the slider of Material component for android?
You can use the Material Components Library.
Add the RangeSlider component in your layout. Something like:
<com.google.android.material.slider.RangeSlider
android:id="@+id/slider_multiple_thumbs"
android:valueFrom="0"
android:valueTo="10"
../>
Then use the method setValues():
RangeSlider slider = findViewById(R.id.slider_multiple_thumbs);
slider.setValues(1.0f,5.0f);
The final result:
Note: This requires a minimum of version 1.2.0-beta01
Pls note that:
- each value must be greater or equal to
valueFrom, and less or equal tovalueTo. If that is not the case, anIllegalArgumentExceptionwill be thrown. - if the slider is in discrete mode, the values must be set to a value that falls on a tick. if that is not the case, an
IllegalArgumentExceptionwill be thrown.
With Compose you can use the RangeSlider:
var sliderPosition by remember { mutableStateOf(0f..100f) }
RangeSlider(
modifier = Modifier.semantics { contentDescription = "Localized Description" },
value = sliderPosition,
onValueChange = { sliderPosition = it },
valueRange = 0f..100f,
onValueChangeFinished = {
// launch some business logic update with the state you hold
// viewModel.updateSelectedSliderValue(sliderPosition)
},
)
It is now available in the alpha-05-release: material-components
Use it by calling setValues() with two values to enable two thumbs.
[2022 Update]
Now it exists RangeSlider.
import androidx.compose.material.RangeSlider
import androidx.compose.material.Text
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
var sliderPosition by remember { mutableStateOf(0f..100f) }
Text(text = sliderPosition.toString())
RangeSlider(
values = sliderPosition,
onValueChange = { sliderPosition = it },
valueRange = 0f..100f,
onValueChangeFinished = {
// launch some business logic update with the state you hold
// viewModel.updateSelectedSliderValue(sliderPosition)
},
)
You can find all the documentation here: Material RangeSlider Doc
© 2022 - 2024 — McMap. All rights reserved.