I use ASP .NET and Facebook Connect APIs. but when I run the app and press Connect button it's return to the Website not to the test local server which is (http://localhost:xxxx/test.aspx) So how I can test Facebook locally (i.e How I can change the callback url) ?
It's simple enough when you find out.
Open /etc/hosts (unix) or C:\WINDOWS\system32\drivers\etc\hosts.
If your domain is foo.com, then add this line:
127.0.0.1 local.foo.com
When you are testing, open local.foo.com in your browser and it should work.
connection refused exception when trying to log in, probably due to a change on facebook side. any ideas of a work-around is much appreciated. –
Grammarian Edit your app at www.facebook.com/developers/ and set the "Site URL" to "http://localhost/myapppath".
When done - change it back.
http://localhost/myapp rather than http://myapp –
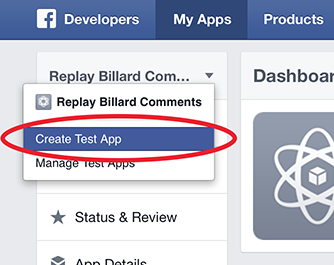
Libration Facebook has added test versions feature.
First, add a test version of your application: Create Test App
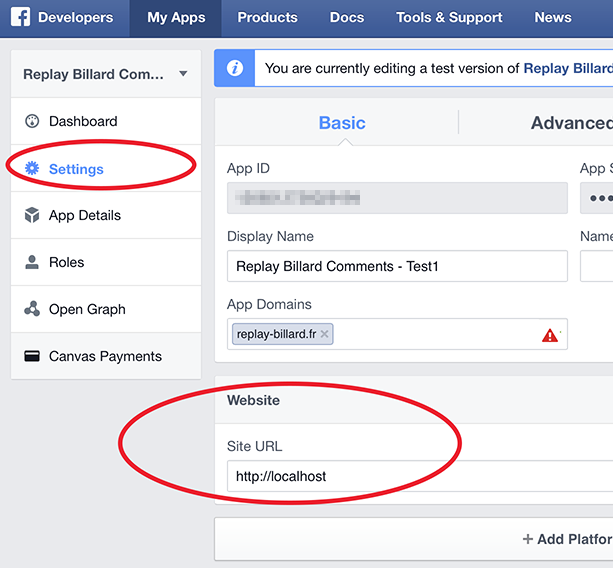
Then, change the Site URL to "http://localhost" under Website, and press Save Changes
That's all, but be careful: App ID and App Secret keys are different for the application and its test versions!
hosts file, because it doesn't require to use HTTPS on my test server. –
Valvule The method FB.login can no longer be called from http pages. –
Keelung I suggest creating a test app (for dev environment only) on https://developers.facebook.com/apps and set: Website with Facebook Login property to your localhost:[port] settings.
this option will work fine with no need to change hosts.
remember to change the appId back to your production app once you go live.
Edit - in the latest fb version you'll find it under the settings tab.

You don't have to do anything difficult!
Facebook → Settings → Basic:
write "localhost" in the "App Domains" field then click on "+Add Platform" choose "Web Site".After that, in the "Site Url" field write your localhost url
(e.g.:http://localhost:1337/something).
This will allow you to test your facebook plugins locally.
Facebook seemingly randomly disables the ability to set localhost as a domain on your facebook app. I found the easiest work around was to tunnel my localhost to the web. This can be done for free using http://progrium.com/localtunnel/ or with a custom url (easier since you don't have to change url everytime in facebook) https://showoff.io
I couldn't use the other solutions... What worked for me was installing LocalTunnel.net (https://github.com/danielrmz/localtunnel-net-client), and then using the resulting url on Facebook.
LAST TESTED 2021/06/07
Just a few notes to complement the excellent answer of @Erdal_G with my successful experience:
Apparently, HTTPS is needed even in the local environment (I used the library
https-localhost).[I don't know if this is mandatory] create a test app from the main app (https://developers.facebook.com/docs/development/build-and-test/test-apps/)
Set the redirect OAuth URI to
https://localhost:<MY_PORT>/auth/and update also all other URIs in.../instagram-basic-display/basic-display/settings accordingly.Finally, don't forget to use the client-id (aka app-id) and app-secret of the test app in the requests, which are different than the parent app
go to canvas page.. view it in browser.. copy the address bar text. now go to your facebook app go to edit settings
in website, in site url paste that address
in facebook integration , again paste the that address in canvas url
and also the same code wherever you require canvas url or redirect url..
hope it will help..
Looks like FB just changed the app dev page again and added a feature called "Server IP Whitelist".
- Go to your app and Select Settings -> Advanced Tab
- Get your public IP (google will tell you if you google "Whats My IP")
- Add your public IP to the Server IP Whitelist and click Save Changes at the bottom
Create 2 apps and
In /initializers/env_variables.rb
if Rails.env == 'development'
ENV['FB_APP_ID'] = "HERE"
ENV["FB_SECRET"] = "HERE"
else
ENV['FB_APP_ID'] = "HERE"
ENV["FB_SECRET"] = "HERE"
end
© 2022 - 2024 — McMap. All rights reserved.