I am trying to integrate the APP_INITIALIZER from Angular in my project in order to do some functionalities before start the application. The problem comes when I use the ActivatedRoute from Angular in my service.
The error is:
Error: Provider parse errors:
Cannot instantiate cyclic dependency! ApplicationRef ("[ERROR ->]"): in NgModule AppModule in ./AppModule@-1:-1
I suppose that I am using some import twice internally or something like this. Basically i tried with some other configurations but at the end always is throwing me the same error.
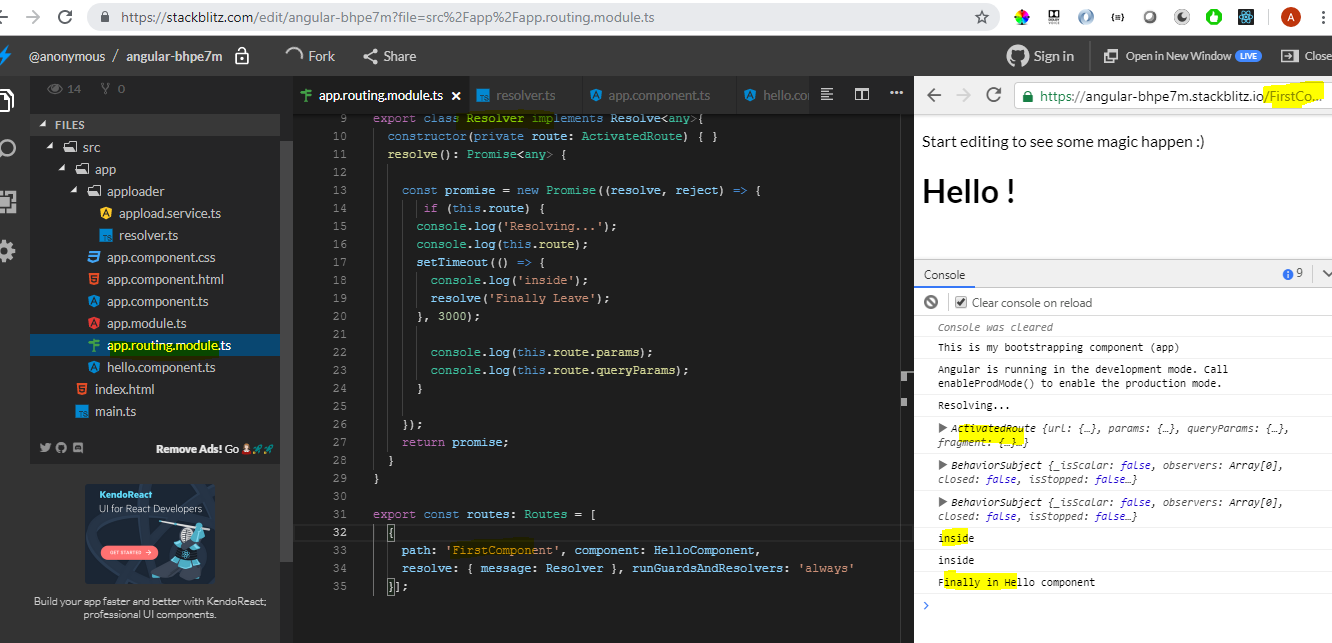
STACKBLITZ EXAMPLE: https://stackblitz.com/edit/angular-bhpe7m
Expected behavior: Just to be able to retrieve some QueryParams by the ActivatedRoute service and do some functionality with them before run the Angular app


AppLoadModuleworks as another feature module, YourAPP_INITIALIZERshould be in theAppModulewhich is referenced and bootstrapped inmain.ts– Donovanroutes– Colza