The app I am building has comments and posts and I am wondering how I would be able to implement tagging in comments and posts similar to Instagram? I don't think there are any packages for this last I checked. Would I just implement it like a search bar for both in comment and post tagging? but then I can't use a search delegate for this because then it'll bring me to another screen, the search screen, I want it to be similar to Facebook and Instagram's search. Any ideas?
How to implement user tagging in flutter?
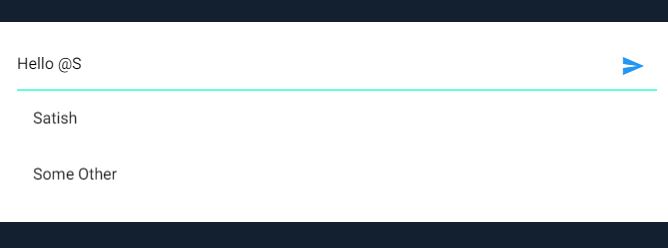
Modify it as your requirement !
TextEditingController ctrl;
List<String> users = ['Naveen', 'Ram', 'Satish', 'Some Other'],
words = [];
String str = '';
List<String> coments=[];
@override
void initState() {
super.initState();
ctrl = TextEditingController();
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
padding: EdgeInsets.all(20),
child: Column(mainAxisSize: MainAxisSize.min, children: [
TextField(
controller: ctrl,
decoration: InputDecoration(
hintText: 'Comment',
hintStyle: TextStyle(color: Colors.black),
suffixIcon: IconButton(
icon: Icon(Icons.send, color: Colors.blue),
onPressed: () {
if(ctrl.text.isNotEmpty)
setState((){
coments.add(ctrl.text);
});
}),
),
style: TextStyle(
color: Colors.black,
),
onChanged: (val) {
setState(() {
words = val.split(' ');
str = words.length > 0 &&
words[words.length - 1].startsWith('@')
? words[words.length - 1]
: '';
});
}),
str.length > 1
? ListView(
shrinkWrap: true,
children: users.map((s){
if(('@' + s).contains(str))
return
ListTile(
title:Text(s,style: TextStyle(color: Colors.black),),
onTap:(){
String tmp = str.substring(1,str.length);
setState((){
str ='';
ctrl.text += s.substring(s.indexOf(tmp)+tmp.length,s.length).replaceAll(' ','_');
});
});
else return SizedBox();
}).toList()
):SizedBox(),
SizedBox(height:25),
coments.length>0 ?
ListView.builder(
shrinkWrap:true,
itemCount:coments.length,
itemBuilder:(con,ind){
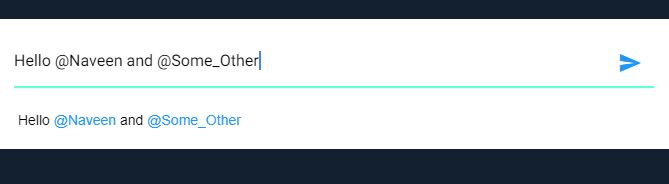
return Text.rich(
TextSpan(
text:'',
children:coments[ind].split(' ').map((w){
return w.startsWith('@')&&w.length>1 ?
TextSpan(
text:' '+w,
style: TextStyle(color: Colors.blue),
recognizer:new TapGestureRecognizer()..onTap=()=>showProfile(w),
): TextSpan(text:' '+w,style: TextStyle(color: Colors.black));
}).toList()
),
);
},
):SizedBox()
]));
}
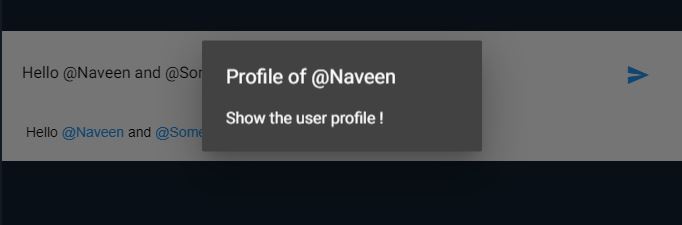
showProfile(String s){
showDialog(
context:context,
builder:(con)=>
AlertDialog(
title:Text('Profile of $s'),
content:Text('Show the user profile !')
));
}
Can you help me with this question? #62202331 –
Midpoint
This is great! Thanks for sharing man, helped me a lot at a crucial time! You should create a package for this. –
Deledda
Thank you ! This is a small & simple code and I dont think that package will helps ! –
Careerism
When I write @Something without selecting from suggestion box then it will change text color to blue text. is there any solution for it? –
Sicklebill
use like this :: color: yourSuggessions.contains(keyword.substring(1)) && keyword.startsWith('@') ? Colors.blue : Colors.black –
Careerism
© 2022 - 2024 — McMap. All rights reserved.