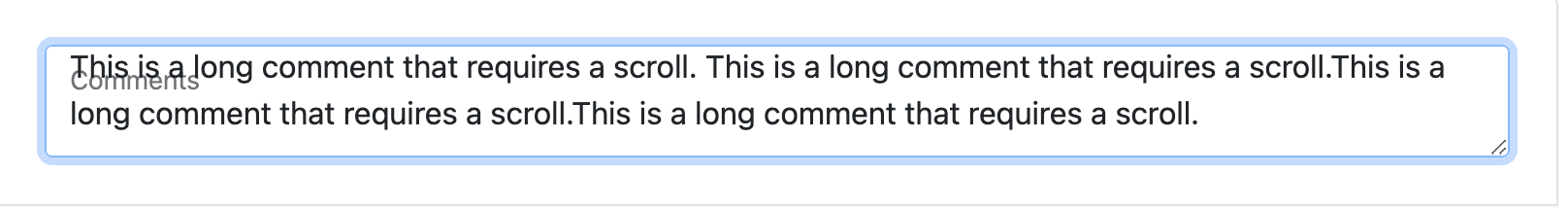
I'm also facing the same issue. After several research and modified the previous answers mixed up, got it works without any design overlaps or any extra issues with the below css:
.form-floating {
position: relative;
}
.form-floating:before {
content: '';
position: absolute;
top: 5px;
left: 4px;
width: calc(100% - 14px);
height: 24px;
border-radius: 4px;
background-color: #ffffff;
}
.form-floating textarea.form-control {
padding-top: 32px;
min-height: 88px;
}
My HTML code:
<div class="form-floating py-1">
<textarea class="form-control pt-4" placeholder="Leave a comment here"></textarea>
<label>Comments <span class="required-inpt">*</span></label>
</div>