I have a webapp on a NGinx server. I set gzip on in the conf file and now I'm trying to see if it works. YSlow says it's not, but 5 out of 6 websites that do the test say it is. How can I get a definite answer on this and why is there a difference in the results?
It looks like one possible answer is, unsurprisingly, curl:
$ curl http://example.com/ --silent --write-out "%{size_download}\n" --output /dev/null
31032
$ curl http://example.com/ --silent -H "Accept-Encoding: gzip,deflate" --write-out "%{size_download}\n" --output /dev/null
2553
In the second case the client tells the server that it supports content encoding and you can see that the response was indeed shorter, compressed.
-L flag for curl too to follow all redirects, e.g. from non-www to www. otherwise result of size_download may be wrong –
Smutch Update
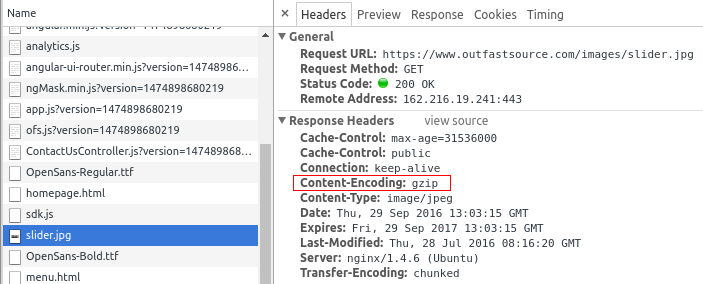
Chrome changed the way it reports (see original answer if interested). You can tell using Developer Tools (F12). Go to the Network tab, select the file you want to examine and then look at the Headers tab on the right. If you are gzipped, then you will see that in the Content-Encoding.
In this example, slider.jpg is indeed being gzipped.
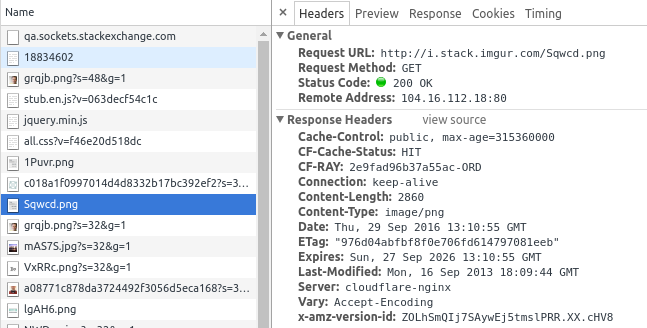
Compare that to this very page that you are on and look at a png file, you will see no such designation.
Just to be clear, it isn't because one is a jpg and one is a png. It is because one is gzipped and the other one isn't.
Previous Answer
In Chrome, if you pull up the Developer Tools and go to the Network tab, then it will show the following if there is no compression:

And the following if there IS compression:

In other words, the same number, top and bottom, means no compression.
gzip for the Content-Encoding key ![screenshot][1] [1]: i.stack.imgur.com/Bpb5W.png(http://content.screencast.com/users/… –
Sizeable See in the response headers. In FireFox you may check with Firebug.
Content-Encoding gzip
If server supports gzip content then this should be displayed.
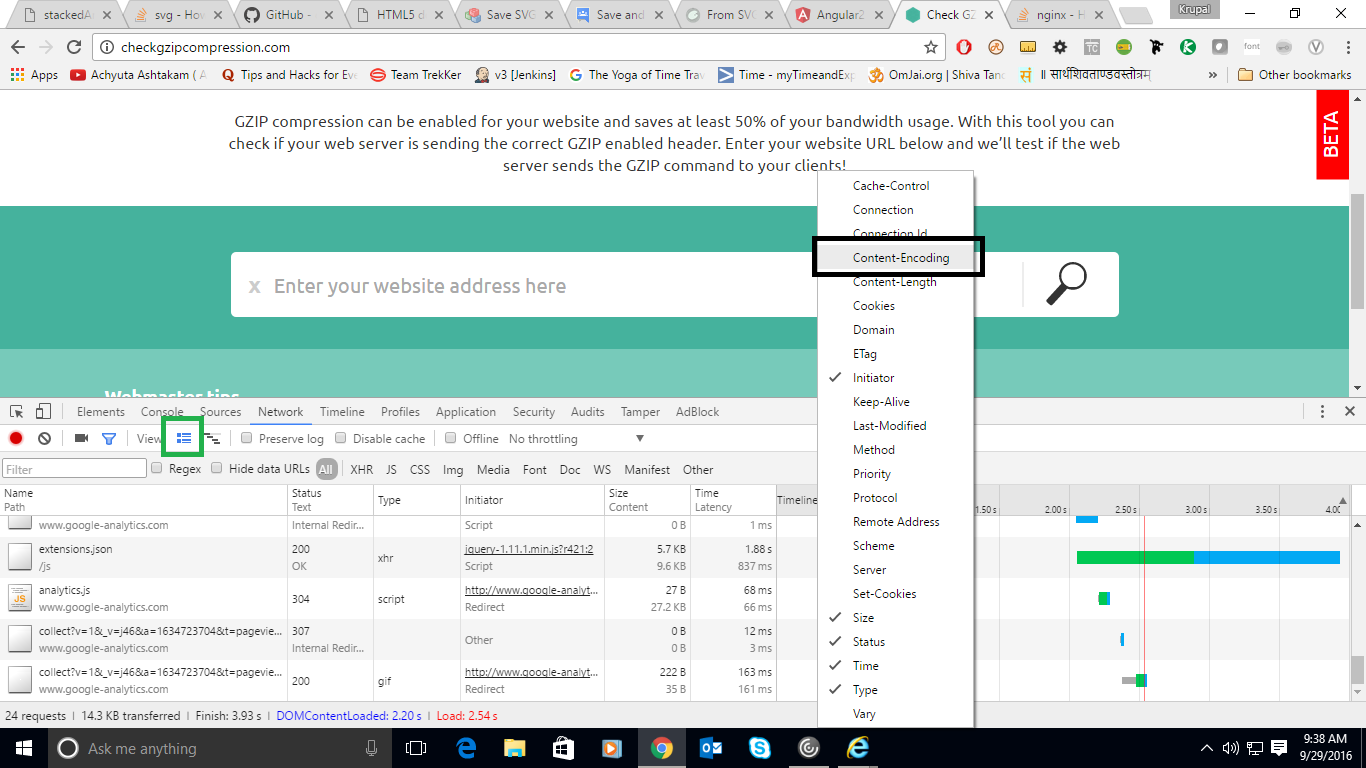
In new version of chrome, Developer tools > network, you can right click on Column name, and select content-encoding option and add that column (black box in image).
and if you want to see the size of that gzip content, as @Outfast Source - than you can click on icon which is next to View (displayed as Green box in image).
so you can see which content is gzip enabled.
You could quickly use a web service like: http://www.whatsmyip.org/http-compression-test/
Google Chrome's "Audits" tool in the developer tools comes in handy as well.
I wrote this script based on the zoul's answer:
#!/bin/bash
URL=$1
PLAIN="$(curl $URL --silent --write-out "%{size_download}\n" --output /dev/null)"
GZIPPED="$(curl $URL --silent -H "Accept-Encoding: gzip,deflate" --write-out "%{size_download}\n" --output /dev/null)"
if test $PLAIN -gt $GZIPPED
then echo "supported"
else echo "unsupported"
fi
example:
$ ./script.sh https://example.com/
since it's first search result in google, I'm going to edit one of the answers to include Brotli compression too, its short name is br and you can use it with curl or watch for it via F12 in browser.
for curl edited from @zoul answer:
$ curl http://example.com/ --silent --write-out "%{size_download}\n" --output /dev/null
31032
$ curl http://example.com/ --silent -H "Accept-Encoding: gzip,deflate,br" --write-out "%{size_download}\n" --output /dev/null
2553
curl https://example.com/ --silent --compressed --head | grep content-encoding will do the job by looking at just the headers returned. For a specific compression's support Accept-Encoding the one you are looking for. –
Nanji Here's my one-liner:
curl https://google.com --silent -L -H "Accept-Encoding: gzip,deflate" --output testFile && file testFile
The file command line tool tells you what type of file it is. You should see this:
testFile: gzip compressed data, max compression, original size modulo 2^32 13926
© 2022 - 2024 — McMap. All rights reserved.