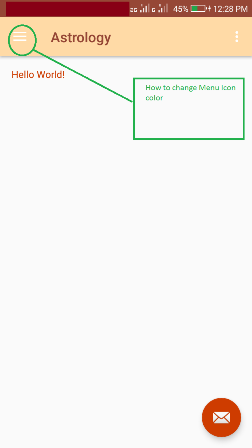
I've updated my SDK to API 21 and now the back/up icon is a black arrow pointing to the left.

I would like it to be grey. How can I do that?
In the Play Store, for example, the arrow is white.
I've done this to set some styles. I have used @drawable/abc_ic_ab_back_mtrl_am_alpha for homeAsUpIndicator. That drawable is transparent (only alpha) but the arrow is displayed in black. I wonder if I can set the color like I do in the DrawerArrowStyle. Or if the only solution is to create my @drawable/grey_arrow and use it for homeAsUpIndicator.
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="android:actionBarStyle" tools:ignore="NewApi">@style/MyActionBar</item>
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="homeAsUpIndicator">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
<item name="android:homeAsUpIndicator" tools:ignore="NewApi">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
</style>
<!-- ActionBar style -->
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
<item name="android:background">@color/actionbar_background</item>
<!-- Support library compatibility -->
<item name="background">@color/actionbar_background</item>
</style>
<!-- Style for the navigation drawer icon -->
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/actionbar_text</item>
</style>
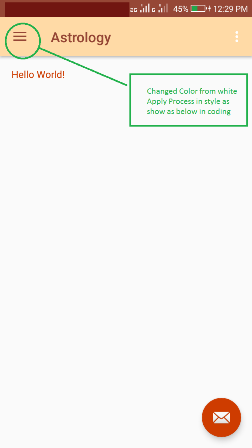
My solution so far has been to take the @drawable/abc_ic_ab_back_mtrl_am_alpha, which seems to be white, and paint it in the color I desire using a photo editor. It works, although I would prefer to use @color/actionbar_text like in DrawerArrowStyle.



homeAsUpIndicator/@drawable/abc_ic_ab_back_mtrl_am_alphacode to make the back arrow white. I prefer this than hacking into the Java. – Burn