I have this component A with an exposed method send
A.vue:
<script setup lang="ts">
function send(data: string) {
console.log(data)
}
defineExpose({ send })
</script>
And the component B which imports this component
B.vue
<template>
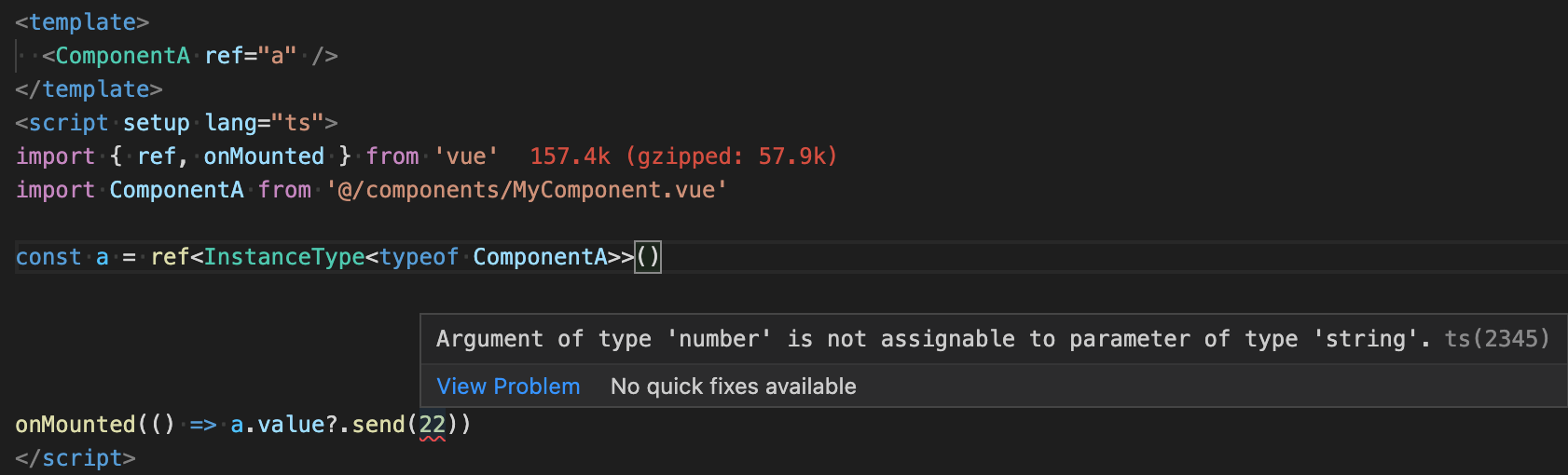
<ComponentA ref="a" />
</template>
<script setup lang="ts">
import ComponentA from '@/component-a.vue'
const a = ref()
onMounted(() => a.value.send(22)) // should be a type error
</script>
How do I type the imported component, so that when I call its methods through refs, it checks exposed method names and types of passed arguments?
I tried what I could google: ComponentPublicInstance<typeof ComponentA> but it doesn't seem to check the methods.
EDIT:
here's shims-vue.d.ts (as generated by vue-cli):
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
EDIT:
Here's the reproduction.
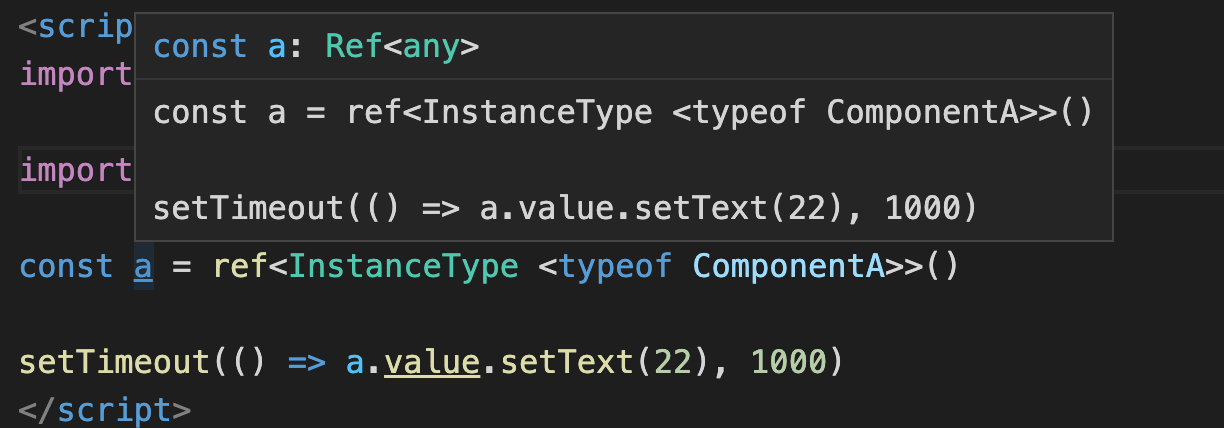
As you can see, in HelloWorld.vue, a is ref to an instance of ComponentA. I attempted to type it with const a = ref<InstanceType <typeof ComponentA>>(), but no luck, it gets typed as any



InstanceType, but for me it results inanytype. From your screenshot I can tell that for you it's not the case. Did you explicitly define ComonentA's type somwhere? – Cabinetwork