The main problem I've currently got with the CollapsingToolbarLayout is, that whatever I'm trying, the minHeight attribute of my Toolbar does not have any effect.
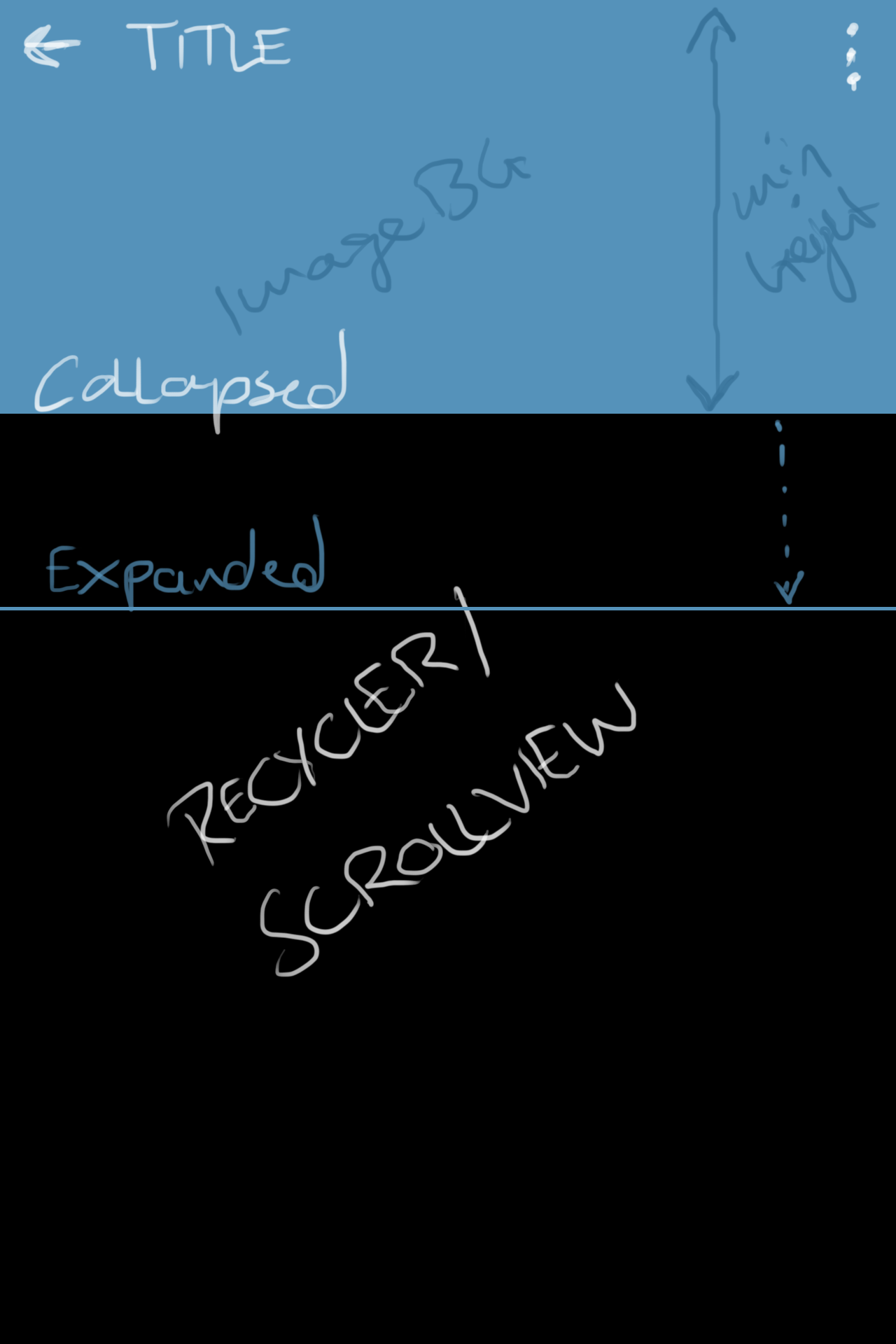
My desired result would be this: (The CollapsingToolbarLayout with a certain expanded height and a certain collapsed height (in the example 180dp), while the title either collapses or stays on the top)
But whatever I do, the title sometimes is in the center, won't completely collapse or the minHeight is ignored anyway. I have tried to set the minHeight for either AppBarLayout, CollapsingToolbarLayout, the toolbar itself, any contents, etc. also with different approaches found on the web but with no luck.
Here is the basic xml:
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:minHeight="180dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="@android:color/transparent"
app:expandedTitleGravity="bottom"
app:expandedTitleTextAppearance="@style/TextAppearence.App.ToolbarTitle"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@android:color/transparent">
<com.xxxxxx.custom.Banner
android:id="@+id/parallax_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/xxxxxxxx"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"
app:layout_scrollFlags="scroll" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="180dp"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
I hope this is enough content to explain my problem. Any help is appreciated, thanks!