The other way is to use a BitmapShader.
Note: both mask and image must be equal size, so you have to resize your images.
Note2: this code is developed for Launcher icons and has poor Adaptive Icons adaptation yet.
baseIconSize is a «destination» size.
fun Drawable.toBitmap(width: Int, height: Int, config: Bitmap.Config): Bitmap {
val bitmap = Bitmap.createBitmap(width, height, config)
val canvas = Canvas(bitmap)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
if (this is AdaptiveIconDrawable) {
background.setBounds(0, 0, width, height)
background.draw(canvas)
foreground.setBounds(0, 0, width, height)
foreground.draw(canvas)
} else {
setBounds(0, 0, width, height)
draw(canvas)
}
} else {
setBounds(0, 0, width, height)
draw(canvas)
}
return bitmap
}
val maskBitmap = requireNotNull(context.getDrawable(R.drawable.mask_squircle))
.toBitmap(
width = baseIconSize,
height = baseIconSize,
config = Bitmap.Config.ALPHA_8
)
val iconBitmap = Bitmap.createBitmap(
baseIconSize,
baseIconSize,
Bitmap.Config.ARGB_8888
)
val originalBitmap = if (bitmap.width == baseIconSize && bitmap.height == baseIconSize) {
bitmap
} else {
bitmap.scale(baseIconSize, baseIconSize)
}
iconShapePaint.shader = BitmapShader(
originalBitmap,
Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT
)
val canvas = Canvas(iconBitmap)
canvas.drawBitmap(maskBitmap, 0f, 0f, iconShapePaint)
originalBitmap.recycle()
return iconBitmap
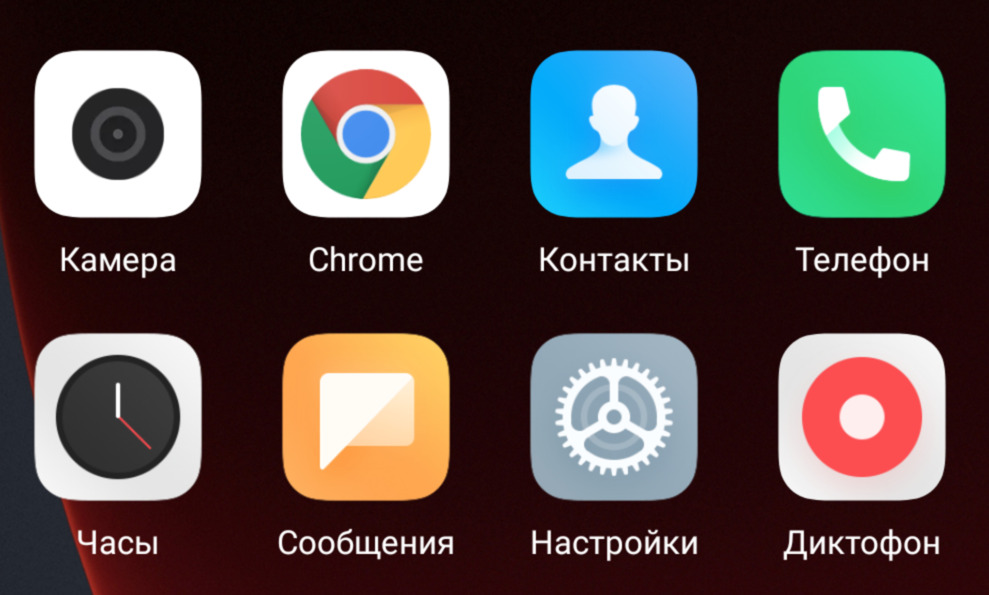
Before:
![enter image description here]()
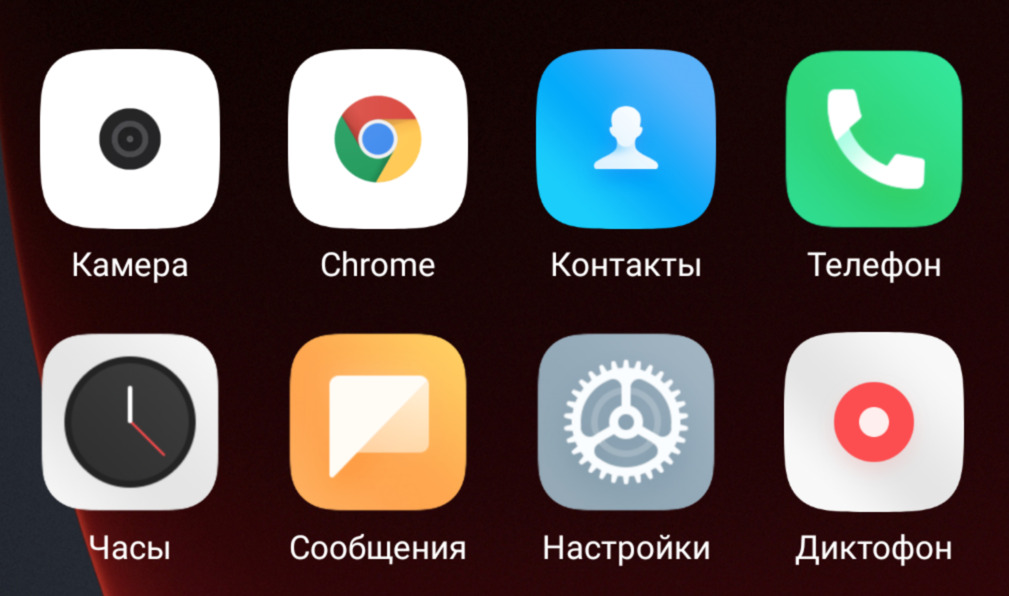
After:
![enter image description here]()
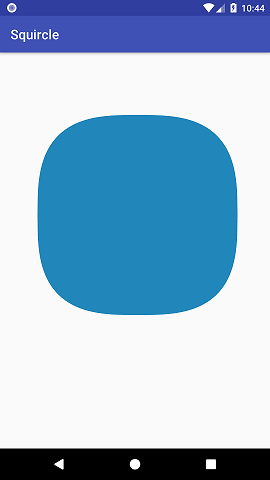
Mask:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="1024dp"
android:height="1024dp"
android:viewportWidth="1024"
android:viewportHeight="1024">
<path
android:pathData="M512,1024C736.36,1024 861.08,1024 942.54,942.54C1024,861.08 1024,736.36 1024,512C1024,287.64 1024,162.92 942.54,81.46C861.08,0 736.36,0 512,0C287.64,0 162.92,0 81.46,81.46C0,162.92 0,287.64 0,512C0,736.36 0,861.08 81.46,942.54C162.92,1024 287.64,1024 512,1024Z"
android:strokeWidth="1"
android:fillColor="#000000"
android:fillType="evenOdd"
android:strokeColor="#00000000"/>
</vector>