What is the difference between merge and mergeAll? They both seem identical to me: http://reactivex.io/rxjs/class/es6/Observable.js~Observable.html#instance-method-mergeAll http://reactivex.io/rxjs/class/es6/Observable.js~Observable.html#static-method-merge
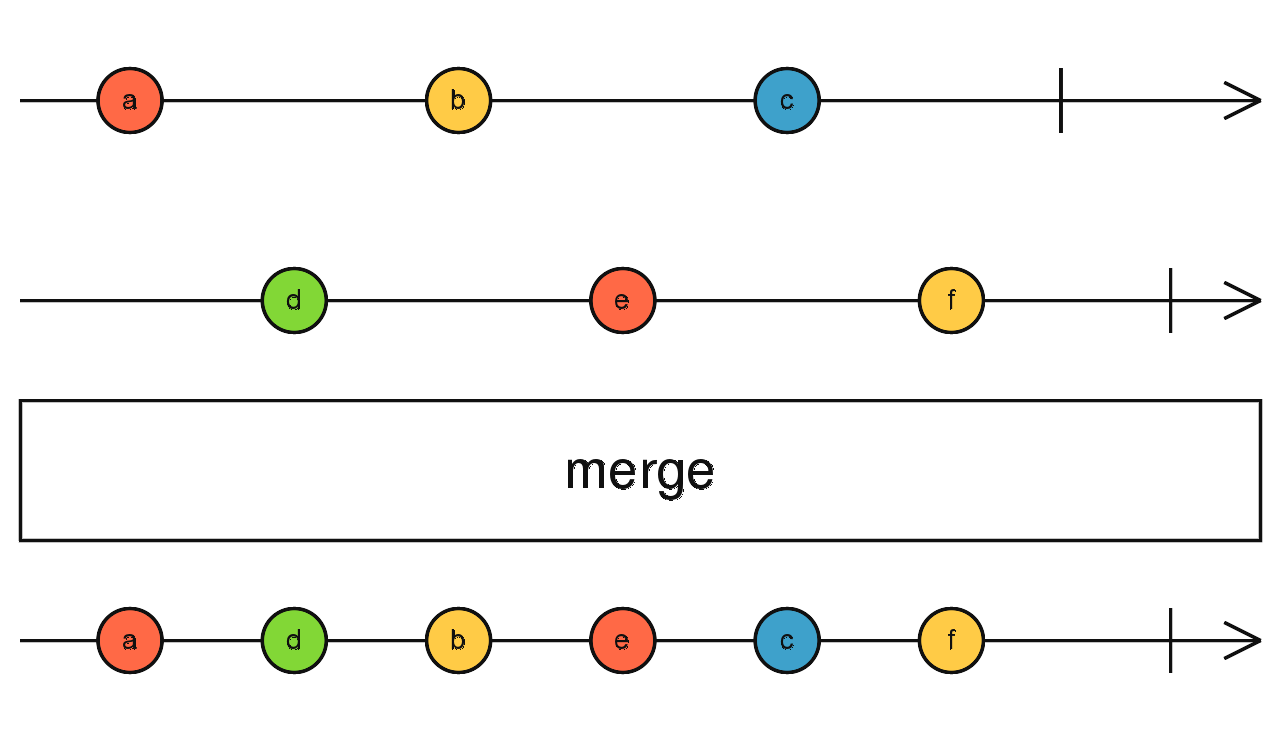
merge is a static creation method that flattens group of observable. according to the docs
Flattens multiple Observables together by blending their values into one Observable.
simply it will take a group of observables, and flattens them within one, so whenever any observable emits a value, the output will emit a value.
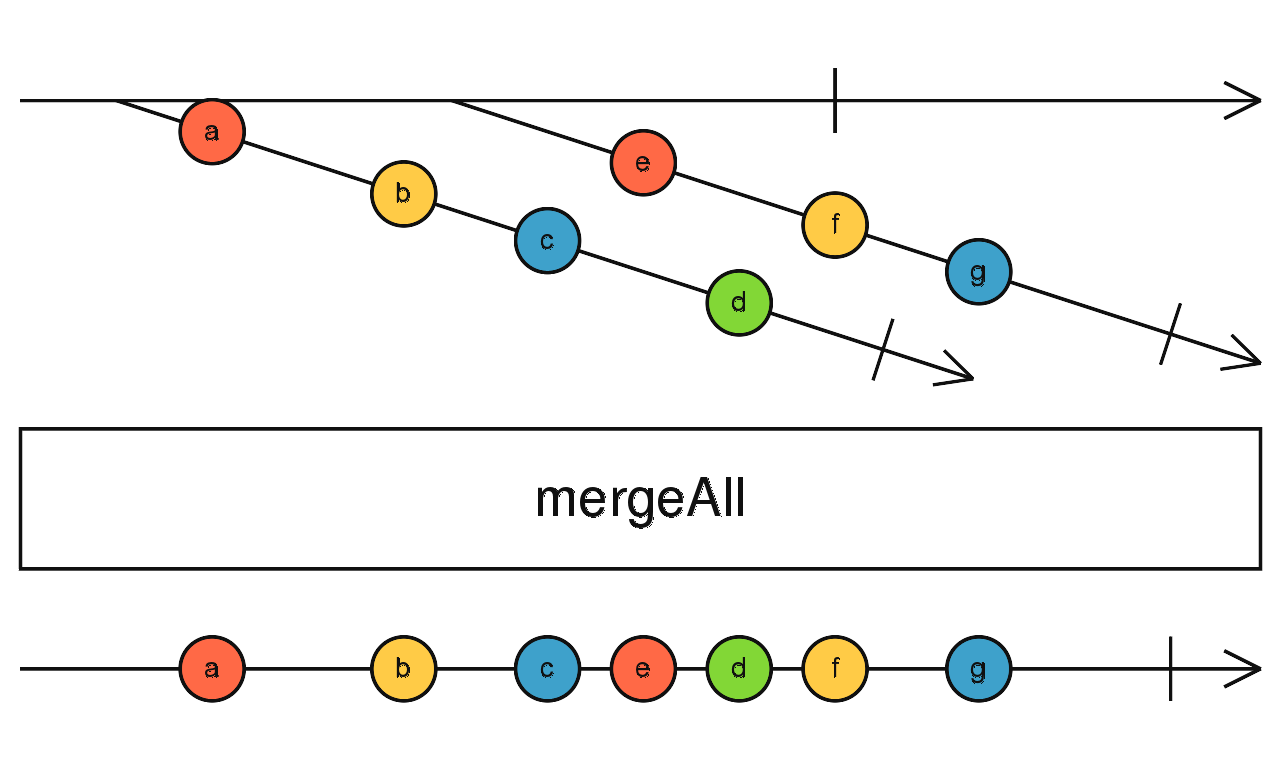
mergeAll However is different, it is an instance method that works with higher order observables (an observable that emits observables), according to docs
Converts a higher-order Observable into a first-order Observable which concurrently delivers all values that are emitted on the inner Observables.
I think that sums it up, but mergeAll can be confusing, so let's look at this example provided by rxjs docs
import { fromEvent, interval } from 'rxjs';
import { take, map, mergeAll } from 'rxjs/operators';
const higherOrder = fromEvent(document, 'click').pipe(
map((ev) => interval(1000).pipe(take(10))),
);
const firstOrder = higherOrder.pipe(mergeAll(2));
firstOrder.subscribe(x => console.log(x));
you have a document click observable (higher order) which return an interval observable (inner observable) that emits a value every second, it will complete after 10 intervals emits, which means every time you click on the document, a new interval will be returned, here where merge all comes in, it will subscribe to these intervals returned by the higher order observable, and flattens them into one observable, the first order observable, the argument 2, is to limit to 2 concurrent intervals at a time, so if you clicked 3 times, only 2 will run, but since these 2 intervals will complete after 10 seconds, then you can click again and mergeAll will subscribe to the new intervals.
Both merge and mergeAll inherit from mergeMap !
mergeAll
mergeAll is the same as calling mergeMap with an identity function(const identity = x => x)
mergeAll() === mergeMap(obs$ => obs$)
Example:
of(a$, b$, c$)
.pipe(
mergeAll(),
)
.subscribe()
// Same as
of(a$, b$, c$)
.pipe(
mergeMap(obs$ => obs$)
)
.subscribe()
Both will subscribe to the incoming observables(a$, b$ and c$) and will pass along to their values to the data consumer. Thus, a$, b$ and c$ are considered inner observables.
merge
Armed with the knowledge from the previous section, understanding merge should not be difficult.
merge(a$, b$, c$).subscribe() is essentially the same as
const observables = [a$, b$, c$];
new Observable(subscriber => {
for (let i = 0; i < observables.length; i++) {
subscriber.next(observables[i]);
}
subscriber.complete();
}).pipe(
mergeAll()
).subscribe();
© 2022 - 2024 — McMap. All rights reserved.