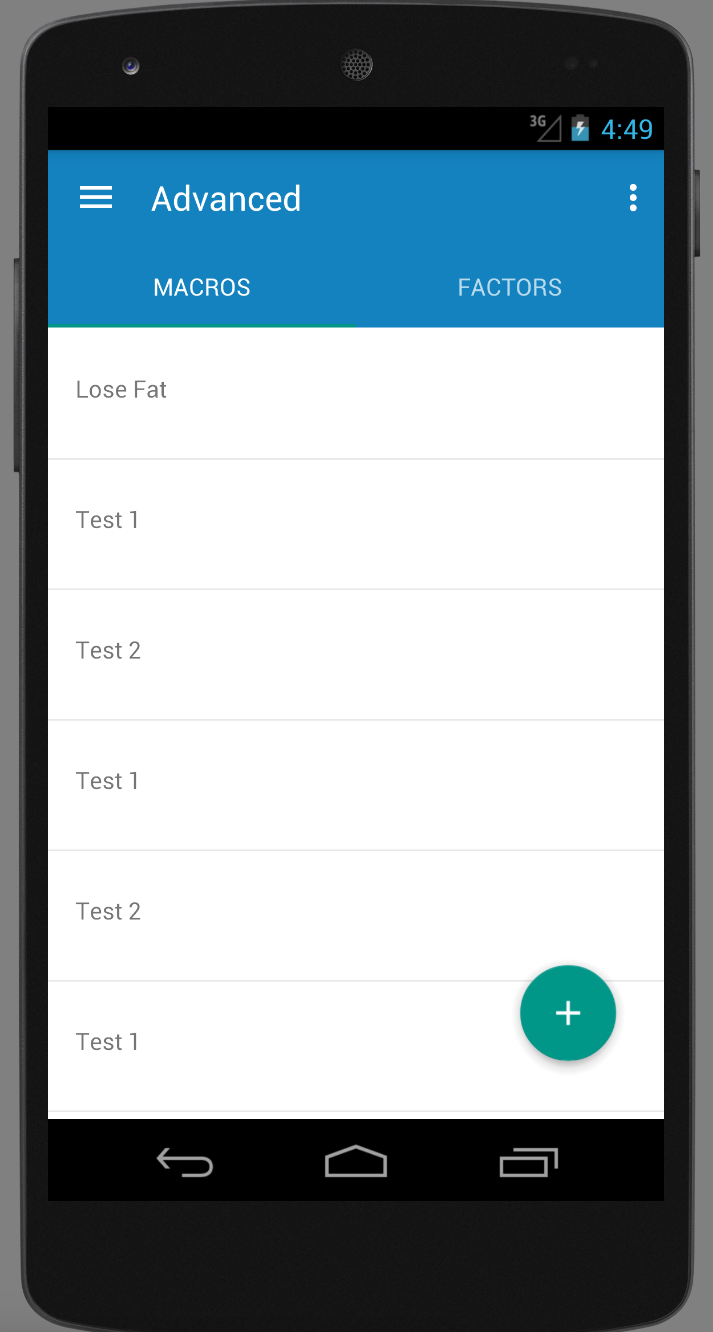
I'm using a TabLayout in one of my fragments with a viewPager to switch between two fragments below the tabs.
When I click the FAB inside one of the lower fragments, I load a new fragment (for input).
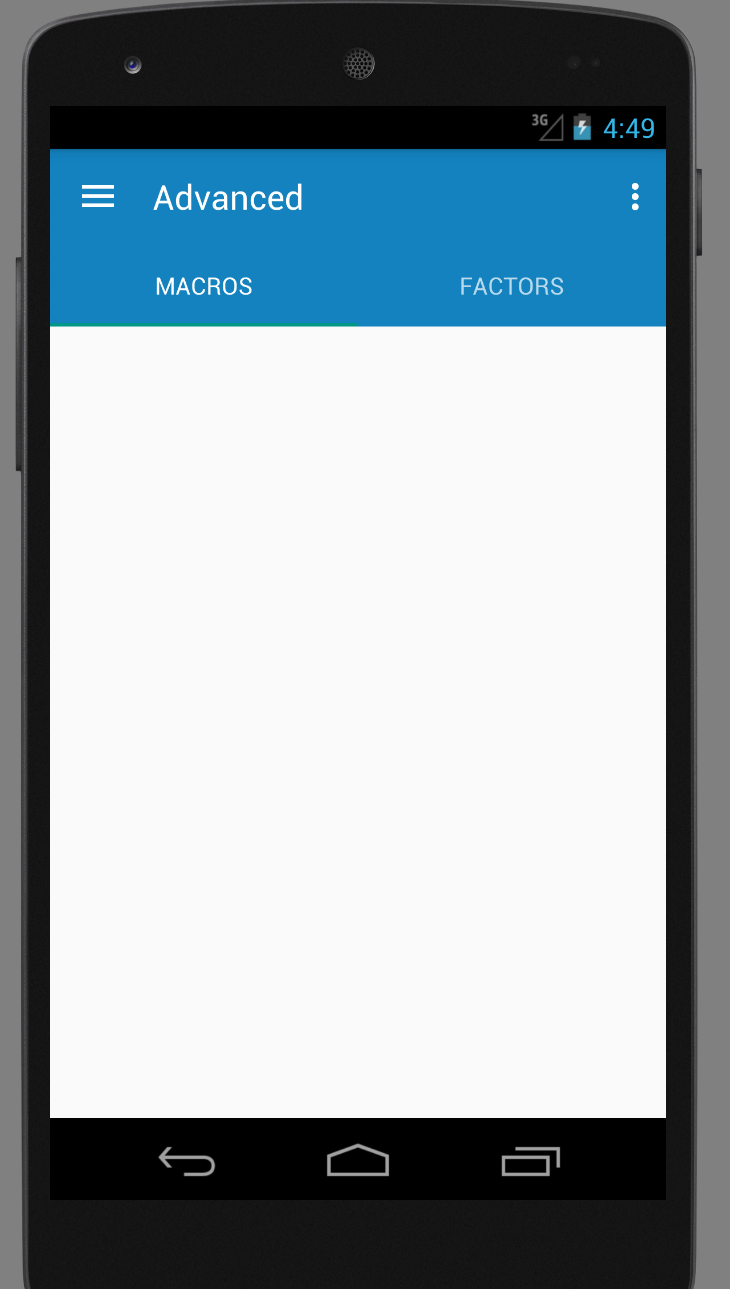
However- when I press the BACK button, the TabLayout shows up but WITHOUT either of the lower fragments (represented by the pages).
So what am I doing wrong?
- and is there a better way to be swapping fragments?
- and is there a way to press the back button and get back to the viewPager Page that was showing?

 Fragment with TabLayout: CustomTemplatesFragment
Fragment with TabLayout: CustomTemplatesFragment
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_custom_templates, container, false);
final TabLayout tabLayout = (TabLayout) view.findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setText(R.string.macro_tab));
tabLayout.addTab(tabLayout.newTab().setText(R.string.lifestyle_tab));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
final ViewPager viewPager = (ViewPager) view.findViewById(R.id.pager);
final CustomTemplatesPagerAdapter adapter = new CustomTemplatesPagerAdapter
(getFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
return view;
}
Pager Adapter: CustomTemplatePagerAdapter
public class CustomTemplatesPagerAdapter extends FragmentStatePagerAdapter {
int mNumOfTabs;
public CustomTemplatesPagerAdapter(FragmentManager fm, int NumOfTabs) {
super(fm);
this.mNumOfTabs = NumOfTabs;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
CustomMacroFragment tab1 = new CustomMacroFragment();
return tab1;
case 1:
CustomLifestyleFragment tab2 = new CustomLifestyleFragment();
return tab2;
default:
return null;
}
}
Lower Fragment with FAB: CustomMacroFragment
private void onFABClicked() {
Fragment fragment = null;
Class fragmentClass = MacroTemplateDetailFragment.class;
try {
fragment = (Fragment) fragmentClass.newInstance();
} catch (Exception e) {
e.printStackTrace();
}
// Insert the fragment by replacing any existing fragment
FragmentManager fm = getActivity().getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.replace(R.id.flContent, fragment);
ft.addToBackStack(null);
ft.commit();
}
TabLayout/ViewPager XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/customLayout"
tools:context=".CustomTemplatesFragment">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<!--android:minHeight="?attr/actionBarSize"-->
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@id/tab_layout"/>
Fragment with FAB XML
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/macroCoordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CustomMacroFragment">
<!-- using RecyclerView because of
https://guides.codepath.com/android/Floating-Action-Buttons -->
<android.support.v7.widget.RecyclerView
android:id="@+id/rvMacrolist"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<TextView
android:id="@+id/emptyView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal|center_vertical"
android:visibility="gone"
android:text="Please add a Macronutrient Template"/>
<!--https://guides.codepath.com/android/Floating-Action-Buttons-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/macroListFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="@dimen/activity_margin"
android:src="@drawable/ic_plus"
app:layout_anchor="@id/rvMacrolist"
app:layout_anchorGravity="bottom|right|end"
app:layout_behavior=".utilities.behavior.ScrollAwareFABBehavior"/>
