I was in an (probably false) assumption that enabling the right margin indicator in xib is equivalent to using UIViewAutoresizingFlexibleLeftMargin inside code and so on.
So, I used to think according to this snapshot:

Later today I had to cross check, and stumbled upon this thread.
And also the apple documentation, entitled with the section with title - "Handling Layout Changes Automatically Using Autoresizing Rules" in this link: https://developer.apple.com/library/content/documentation/WindowsViews/Conceptual/ViewPG_iPhoneOS/CreatingViews/CreatingViews.html
So I now have a renewed concept in my mind as to how setting autoresizing masks programmatically would be equivalent to xib settings:
Scenario 1:
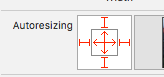
Setting only (UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight) is equivalent to:

In XIB?
Scenario 2:
Setting (UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin) in code is equivalent to:

In XIB?
Are my 2 renewed scenarios correct? Am I right now in my understanding?