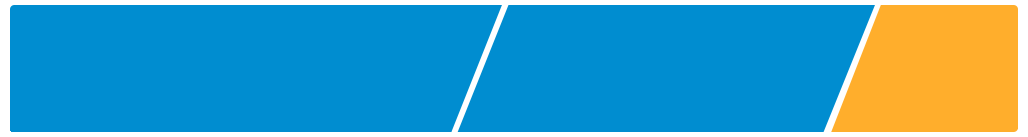
I'm tying to get a result as this image : 
I tried that :
#parallelogram-container {
margin: 0 50px;
}
.parallelogram {
background: #008dd0;
width: 200px;
border: none;
display: inline-block;
height: 90px;
-moz-transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
-webkit-transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
transform-origin: 50% 50%;
padding: 0px;
margin: 0 1px;
}
.parallelogram:first-child {
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
}
.parallelogram-btn {
width: 60px;
background: #ffa008;
color: #FFF;
border: none;
display: inline-block;
height: 90px;
-moz-transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
-webkit-transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
transform: scaleX(1) scaleY(1) scaleZ(1) skewX(-20deg);
border-bottom-right-radius: 5px;
border-top-right-radius: 5px;
transform-origin: 50% 50%;
padding: 0px;
margin: 0px;
font-weight: 700;
cursor: pointer;
}<div id="parallelogram-container">
<div class="parallelogram"> </div>
<div class="parallelogram"> </div>
<a class="parallelogram-btn"> </a>
</div>I cannot achieve this like the image : first parallelogram not skrewed on his left side and last parallelogram not skrewed on his right side.
Can someone help me please ?
