I'm implementing a dark theme in my playground Android app, and am struggling to get the action bar text color to be white.
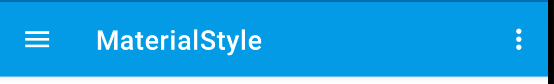
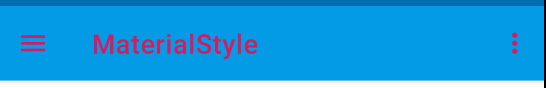
Below is my style and colors. The background of the action bar follows colorPrimary, which is great. However, both colors (light and dark) are pretty dark colors, and would like the action bar text color to always be white. Since I am using the DayNight.NoActionBar as the parent right now, it is black for light and white for dark. I have a few different instances of the action bar so I would prefer not to have to change each individual one, but rather just define it in the style. How do I go about doing this?
styles.xml
<style name="DarkThemeApp" parent="@style/Theme.MaterialComponents.DayNight.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorError">@color/colorError</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
night\colors.xml
<resources>
<color name="colorPrimary">#3d85c6</color>
<color name="colorPrimaryDark">#002e72</color>
<color name="colorAccent">#e66f00</color>
<color name="colorYellow">#FFE800</color>
<color name="colorError">#E53935</color>
</resources>
values\colors.xml
<resources>
<color name="colorPrimary">#00348e</color>
<color name="colorPrimaryDark">#002e72</color>
<color name="colorAccent">#e66f00</color>
<color name="colorYellow">#FFE800</color>
<color name="colorError">#E53935</color>
</resources>