With the recent release of Chrome for iOS, I was wondering how do you enable remote debugging for Chrome iOS?
Update: With the release of iOS 6, remote debugging can now be done with Safari.
With the recent release of Chrome for iOS, I was wondering how do you enable remote debugging for Chrome iOS?
Update: With the release of iOS 6, remote debugging can now be done with Safari.
Update:
This is not the best answer anymore, please follow gregers' advice.
New answer:
Use Weinre.
Old answer:
You can now use Safari for remote debugging. But it requires iOS 6.
Here is a quick translation of http://html5-mobile.de/blog/ios6-remote-debugging-web-inspector
As pointed out by Simons answer one need to turn off private browsing to make remote debugging work.
Settings > Safari > Private Browsing > OFF
The selected answer is only for Safari. At the moment it's not possible to do real remote debugging in Chrome on iOS, but as with most mobile browsers you can use WeInRe for some simple debugging. It's a bit work to set up, but lets you inspect the DOM, see styling, change DOM and play with the console.

To setup:
npm install -g weinreweinre --boundHost -all-The bookmarklet is a bit more of an hassle to install. It's easiest if you have bookmark-sync turned on for both desktop and mobile Chrome. Copy the bookmarklet url from the local weinre server (same as above). Unfortunately it doesn't work because it's not url-encoded properly. So open the JavaScript console and type in:
copy(encodeURI('')); // paste bookmarklet inside quotes
You should now have the url-encoded bookmarklet in your clipboard. Paste it into a new bookmark under Mobile Bookmarks. Call it weinre or something simple to type. It should be synced to your mobile pretty fast, so load the page you want to inspect. Then type in the bookmark name in the url-bar, and you should see the bookmarklet as an auto-complete-suggestion. Click it to run bookmarklet code :)

Ctrl-Shift-B if it's not visible). –
Breadstuff npm install -g weinre was not working for me. So I had to run it with the version npm install -g [email protected]. check latest version here npmjs.com/package/weinre. –
Genip ngrok is missing a http (ngrok command), otherwise it worked like a charm. –
Heartbreaking Open http://{wifi-ip-address}:8080/ and copy the target script code - what is that? Where is wi-fi appeared? I use a pc without wi-fi + device with wi-fi - what should I do. And the same for next steps - totally unclear and useless without of additional info. –
Enugu Update:
This is not the best answer anymore, please follow gregers' advice.
New answer:
Use Weinre.
Old answer:
You can now use Safari for remote debugging. But it requires iOS 6.
Here is a quick translation of http://html5-mobile.de/blog/ios6-remote-debugging-web-inspector
As pointed out by Simons answer one need to turn off private browsing to make remote debugging work.
Settings > Safari > Private Browsing > OFF
You cannot directly remote debug Chrome on iOS currently. It uses a uiWebView that may act subtly different than Mobile Safari.
You have a few options.
Option 1: Remote-debug Mobile Safari using Safari's inspector. If your issue reproduces in Mobile Safari, this is definitely the best way to go. In fact, going through the iOS simulator is even easier.
Option 2: Use Weinre for a slimmed down debugging experience. Weinre doesn't have much features but sometimes it's good enough.
Option 3: Remote debug a proper uiWebView that functions the same.
Here's the best way to do this. You'll need to install XCode.
urlString to be the URL you want to test.


From my understanding, Google Chrome utilizes the iOS's UIWebView rather than a full blown implementation of Chrome like the Android counterpart.
You also need to have 'Private Browsing' turned OFF.
Settings > Safari > Private Browsing > OFF
Many remote consoles work fine. http://farjs.net is my project, and I was able to successfully debug issues specific to Crome iOS and not happening in safari using it. (and probably all other mobile browsers)
The problem is that injecting the debugging code is slightly tricky since Chrome doesn't allow you to install bookmarklets.
Instead you could open one tab on the page that you would debug, and another on farjs.com and then click "the bookmarklet"
Copy the bookmarklet JS code, get back to the first tab, with the page that should be debugged, and paste the bookmarklet code in the location bar.
Last step is to scroll to the beginning of the location bar and add "javascript:", since Chrome will remove it.
I haven't tried it, but iOS WebKit debug proxy (ios_webkit_debug_proxy / iwdp) supposedly lets you remotely debug UIWebView. From the README.md
The ios_webkit_debug_proxy (aka iwdp) allows developers to inspect MobileSafari and UIWebViews on real and simulated iOS devices via the Chrome DevTools UI and Chrome Remote Debugging Protocol. DevTools requests are translated into Apple's Remote Web Inspector service calls.
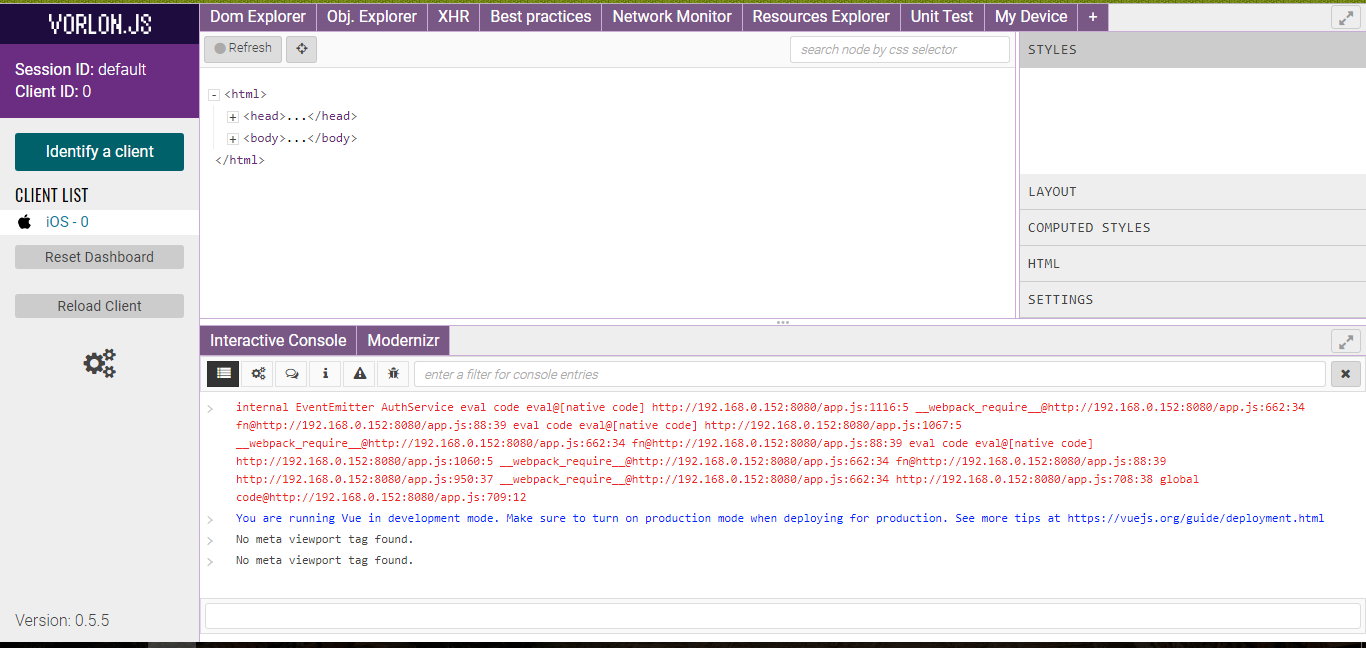
Vorlon.JS can be used for remote debugging of iOS or any other client.
npm i -g vorlonvorlon<script src="http://<yourExternalIP>:1337/vorlon.js"></script>
Note that this approach can also be used to debug apps not running on localhost using ngrok. See https://mcmap.net/q/128253/-accessing-ios-safari-web-inspector-from-windows-machine for details.
Disclaimer
I am just a user and I am not affiliated with Vorlon.JS and ngrok
iOS WebKit debug proxy is the simpliest solution - debug and live preview directly in Chrome.
I am using remotedebug-ios-webkit-adapter, works well for me with IOS and debugger open in Chrome on Windows 10.
Will be glad if it helps some one Link
2023 Update
with iOS 16.4+ you can remote debug iOS Chrome using Safari on a desktop/laptop, just like iOS Safari. Full instructions here:
Even I am looking for the same feature, and as of today, its yet to be implemented. I can think of two options however,
I noticed that the behavior of Chrome and Safari are quite identical; Chrome even supports the Gyroscope and other related events which are supported by Safari. I am currently debugging my Web App by enabling the debug console on Safari (Through Settings->Safari)
Also try Adobe Shadow, which allows remote debugging/inspection and Sync.
HTH.
Adobe Edge Inspect (https://creative.adobe.com/products/inspect) is another way to debug all your mobile devices IOS and Android (no Windows Phone though). It uses weinre for remote DOM inspection/changing. It's not the fastest of methods, but it works on Windows.
Note: I have no affiliation with Ghostlab creators Vanamco whatsoever.
It was important to me to be able to debug Chrome-specific problems, so I set out to find something that could help me with that. I ended up happily throwing my money at Ghostlab 3. I can test Chrome and Safari mobile browsers as if I was viewing them on my desktop. It just gives me a LAN address to use for any device I’d like to debug. Each application using that address will appear in the list in Ghostlab.
Highly recommended.
There is an open bug on Chromium: https://bugs.chromium.org/p/chromium/issues/detail?id=584905
Unfortunately they depend on Apple to open up an API in WKView for this to happen, after which maybe debugging will be available from Safari.
© 2022 - 2024 — McMap. All rights reserved.