I'm relatively new to Android development and I'm having a hard time putting together a certain interface. I've looked through many similar questions but none of them give me the answer i'm looking for.
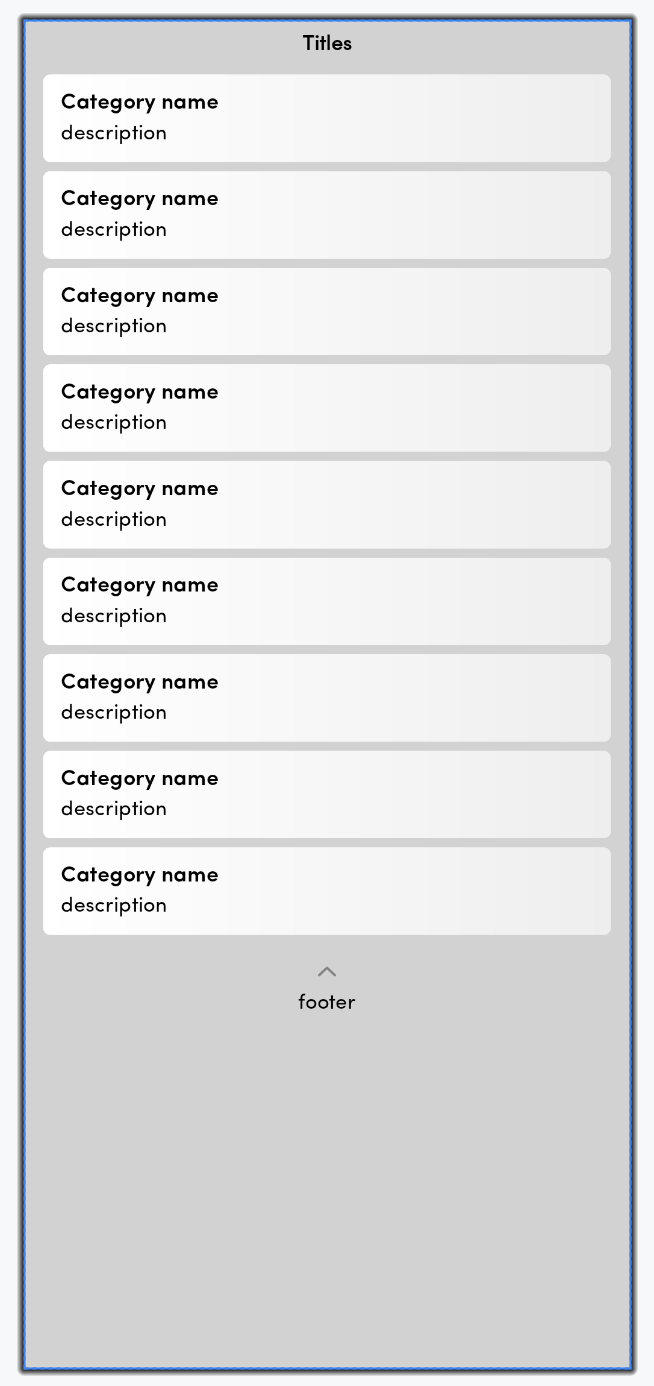
I want to put together an XML interface like the following:

I want a LinearLayout that acts like a sticky footer that will contain two Buttons. This part will always align to the bottom and and will always be 60dp high. The RelativeLayout would then be on top of the footer, but it's height should scale depending on the screen size.
I've tried the following:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".DartboardActivity">
<RelativeLayout
android:id="@+id/game_layout"
android:layout_width="match_parent"
android:layout_height="506dp"
android:background="@drawable/background"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<ImageView
android:id="@+id/Dartboard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/desc_dartboard"
android:src="@drawable/dartboard" />
<hhs.week3.dartboard.VerticalSeekBar
android:id="@+id/seekBarVertical"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="bottom"
android:thumb="@drawable/thumbhorizontal"
android:layout_marginBottom="40dp" />
<SeekBar
android:id="@+id/seekBarHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:thumb="@drawable/thumbhorizontal" />
</RelativeLayout>
<LinearLayout
android:id="@+id/buttons"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#333">
<Button
android:id="@+id/fire"
style="@style/button"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:text="@string/fire" />
<Button
android:id="@+id/settings"
style="@style/button"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:text="@string/settings" />
</LinearLayout>
</LinearLayout>
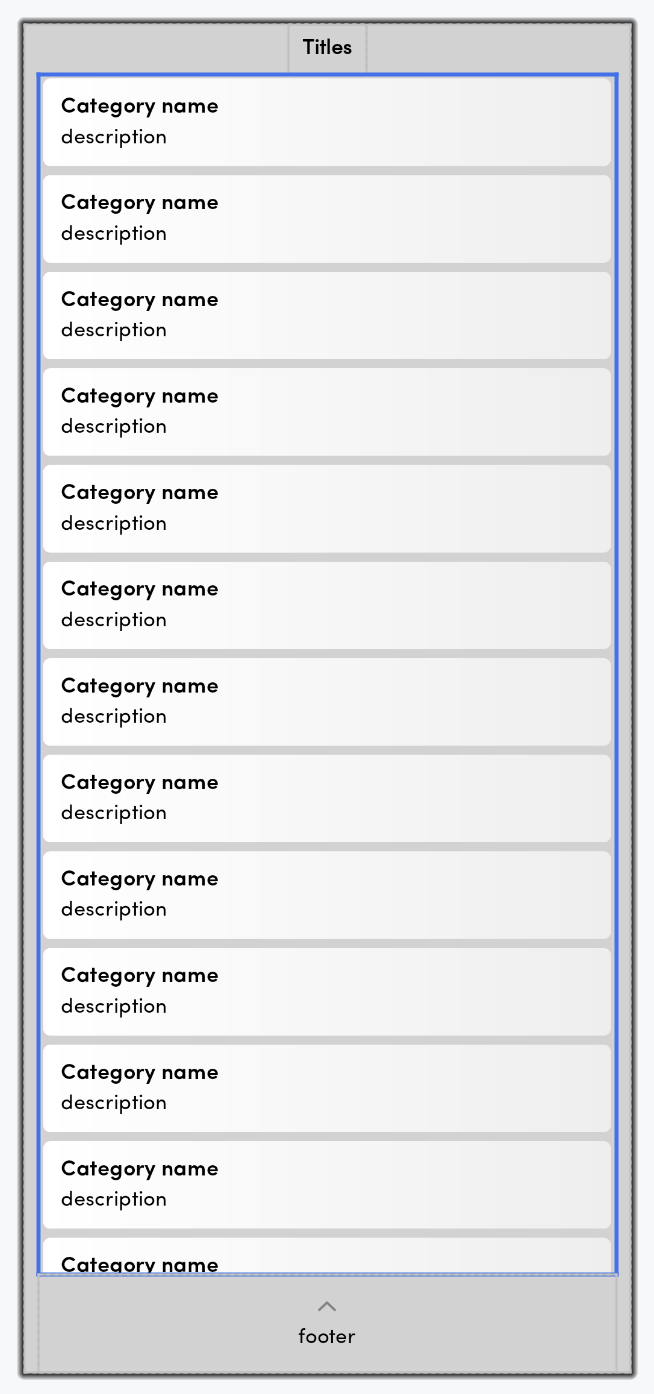
I got it working half decently, but it requires me to give the RelativeLayout bit a fixed height, making it look right on my phone, but not on others.
How do I best approach this?