android:stretchColumns
The zero-based index of the columns to stretch. The column indices must be separated by a comma: 1, 2, 5. Illegal and duplicate indices are ignored. You can stretch all columns by using the value "*" instead. Note that a column can be marked stretchable and shrinkable at the same time.
android:shrinkColumns
The zero-based index of the columns to shrink. The column indices must be separated by a comma: 1, 2, 5. Illegal and duplicate indices are ignored. You can shrink all columns by using the value "*" instead. Note that a column can be marked stretchable and shrinkable at the same time.
android:collapseColumns
The zero-based index of the columns to collapse. The column indices must be separated by a comma: 1, 2, 5. Illegal and duplicate indices are ignored.
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:background="@color/grey">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:background="@color/red"
android:textColor="@android:color/white"
android:textSize="30dp"
android:text="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:textColor="@android:color/white"
android:textSize="30dp"
android:background="@color/green"
android:text="2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:textColor="@android:color/white"
android:textSize="30dp"
android:background="@color/blue"
android:text="3" />
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:background="@color/red"
android:textColor="@android:color/white"
android:textSize="30dp"
android:text="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:textColor="@android:color/white"
android:textSize="30dp"
android:background="@color/green"
android:text="2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:textColor="@android:color/white"
android:textSize="30dp"
android:background="@color/blue"
android:text="3" />
</TableRow>
</TableLayout>
Explanations:
android:stretchColumns="*"
![enter image description here]()
Means it stretch all columns equally according to table layout width
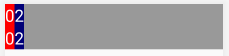
android:shrinkColumns="*"
![enter image description here]()
Means it shrink all columns
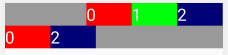
android:shrinkColumns="0,2"
android:stretchColumns="1"
![enter image description here]()
Means column 0 and 2 are wraps contain and column 1 stretch into the available width
android:stretchColumns="0,1,2"
android:shrinkColumns="1"
![enter image description here]()
Means if column already stretch then shrink not apply
android:shrinkColumns="*"
android:collapseColumns="1"
![enter image description here]()
android:collapseColumns means it hides given column
android:stretchColumns="*"
TextView :- android:layout_column="2"
![enter image description here]()
Meaning if table row first column layout parameter does not start with 0 then empty view added into the row
android:stretchColumns="*"
android:collapseColumns="1"
TextView :- android:layout_column="2"
![enter image description here]()
Means if table-row first column layout parameter does not start with 0 then empty view added into row but if you collapse column then added empty view not hide of that column index only hide added view by explicit view
I hope this will help.