I'm using the material-table (https://material-table.com/).
My issue is that I want to change the table border-radius and table shadow, apparently, this option does not exist using 'option feature'
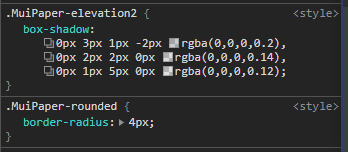
But when I inspect the table I could modify radius and shadow as you can see below :
I'm wondering how to override these values from Reactjs :
const useStyles = makeStyles(theme => ({
root: {
}
}));
const MainTable = props => {
const {className, params, ...rest} = props
(...)
return (
<MaterialTable
className={classes.MuiPaperRounded}
columns={[
{title: 'Equipement', field: 'equipement'},
{title: 'TAG', field: 'tag'},
{title: 'Nombre de points de mesures', field: 'nombreDePointsDeMesures'},
{title: 'Mesuré', field: 'mesure', type: 'boolean'}
]}
data={rows}
icons={(...)}
options={{
tableLayout: {backgroundColor: 'green'},
}}
title="Routine vibration"
/>
);
};