I want to create my launcher icon for flutter. My config (pubspec.yaml) looks the following.
...
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
flutter_spinkit: ^5.1.0
url_launcher: ^6.0.17
http: ^0.13.4
intl: ^0.17.0
flutter_launcher_icons: ^0.9.2
flutter_icons:
android: true
ios: true
image_path: "assets/logo_blue.png"
...
I installed the flutter_launcher_icon via the console (flutter pub add flutter_launcher_icons). Afterwards I added the config (see above) to the pubspec.yaml file and entered the following two commands in the console:
flutter pub get
flutter pub run flutter_launcher_icons:main
as described in the documentation (https://pub.dev/packages/flutter_launcher_icons). But after the second command I get the following error message and pub finished with exit code 255.
════════════════════════════════════════════
FLUTTER LAUNCHER ICONS (v0.9.1)
════════════════════════════════════════════
✓ Successfully generated launcher icons
Unhandled exception:
FormatException: Invalid number (at character 1)
^
#0 int._handleFormatError (dart:core-patch/integers_patch.dart:129:7)
#1 int.parse (dart:core-patch/integers_patch.dart:55:14)
#2 minSdk (package:flutter_launcher_icons/android.dart:309:18)
#3 createIconsFromConfig (package:flutter_launcher_icons/main.dart:94:47)
#4 createIconsFromArguments (package:flutter_launcher_icons/main.dart:60:7)
#5 main (file:///C:/Users/chris/AppData/Local/Pub/Cache/hosted/pub.dartlang.org/flutter_launcher_icons-0.9.2/bin/main.dart:6:26)
#6 _delayEntrypointInvocation.<anonymous closure> (dart:isolate-patch/isolate_patch.dart:295:32)
#7 _RawReceivePortImpl._handleMessage (dart:isolate-patch/isolate_patch.dart:192:12)
pub finished with exit code 255
What do I do wrong?
Thanks!


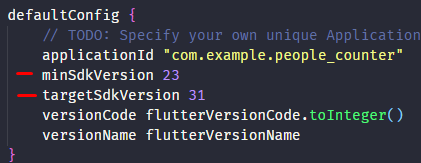
minSdkVersionto at least19– Sensational