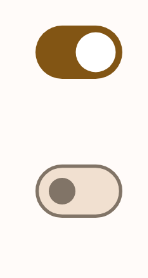
So i'm updating my apps to fully support Monet and Material You guidelines, and the official site mentions a new design for the switches. I used it, and that's the result:
I have a preference screen using Androidx preferences library, latest version available at the time of writing, and the only way i found to theme the switches (except the manual theming, which makes no sense) is to use this line in the app's theme:
<item name="switchStyle">@style/Widget.Material3.CompoundButton.MaterialSwitch</item>
And using SwitchPreferenceCompat (it doesn't work in the regular SwitchPreference) this is what i get:
Regardless of the width (which is different, but can be changed) the disabled state is completely different and doesn't match the rest of the app. Why? and most importantly, why do they suggest to use a library which:
- Doesn't support Material You out of the box
- Doesn't support any new Material3 component
- It's hard to properly customize in general
?
I don't want to be too critical, but this is out of my understanding.
EDIT: at the moment, i'm using switchCompat everywhere, to make the app uniform. Looking at the system apps, i can find 4 different type of switches: a custom switch similar to the second screenshot, the old one and the two types in this question. That's hella confusing.