I am using RxSwift for tableview. I need to reload my table each time after getting data from api but I'm failed to do this. I couldn't find any solution for that. Can anybody help?
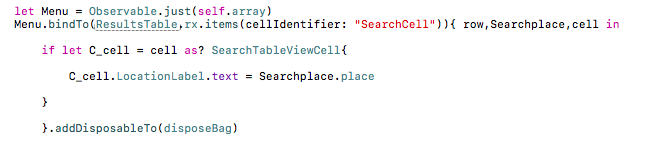
I have an array of places obtain from response of an Api.I have used this code in view did load, but its is not being called when array is updated.