I need an Ellipse with a linear gradient from bottom(pink) to top(red).
<Ellipse Width="200" Height="200">
<Ellipse.Fill>
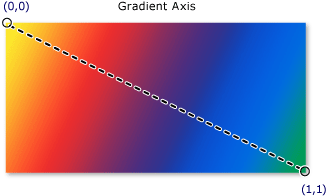
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0" >
<GradientStop Color="Pink" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
The above code shows a gradient from left bottom to top right.
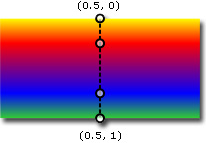
I need the gradient to move from left middle to top middle.
I tried changing the starting and end point with no success. Is there another property that can be used?
It has to be a linear gradient on a ellipse. I cannot use a radial gradient here.