SizedBox should do the work. Wrap your button by a SizedBox.
From the document:
If given a child, this widget forces its child to have a specific width and/or height (assuming values are permitted by this widget's parent). If either the width or height is null, this widget will size itself to match the child's size in that dimension.
If not given a child, this widget will size itself to the given width and height, treating nulls as zero.
This will work for RaisedButton also
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Layout',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("SizedBox Demo"),
),
body: new Center(
child: new SizedBox(
width: 200.0,
height: 80.0,
child: new OutlineButton(
borderSide: BorderSide(width: 4.0),
child: Text('I am a button'),
onPressed: (() {})),
),
),
);
}
}
UPDATED (2018/05/26):
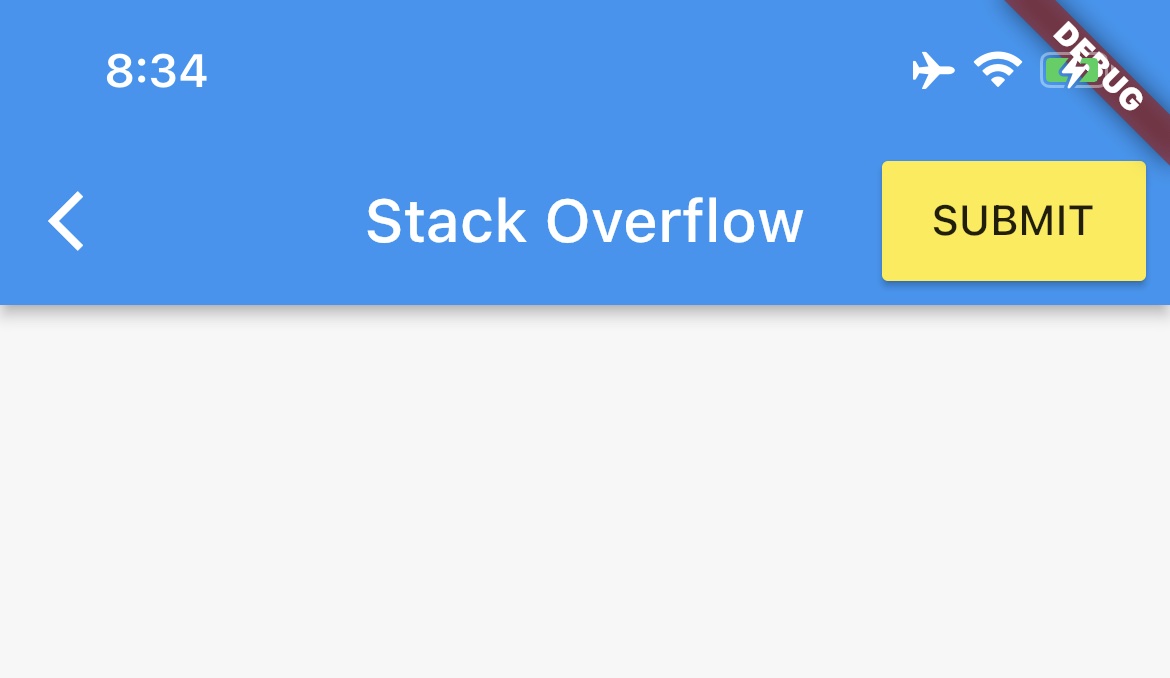
If you want to reduce the height of OutlineButton inside AppBar, use Padding
return Scaffold(
appBar: AppBar(
title: Text('Test'),
actions: <Widget> [
Padding(
child: OutlineButton(
borderSide: BorderSide(width: 4.0)
child: Text('Hi'),
onPressed: (){},
padding: EdgeInsets.all(10.0),
),
),
],
),
body: Container(),
);