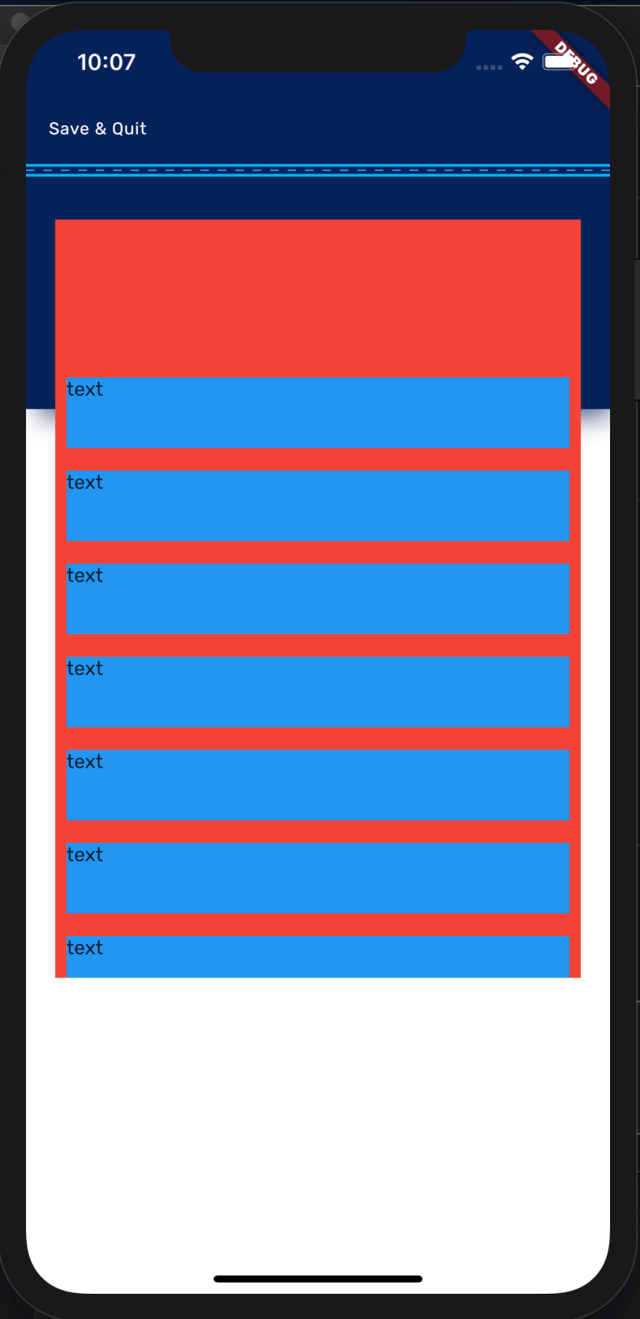
I currently have a stack with a backdrop for my AppBar and the contents of my page.
I'm displaying a Container in the center of the page, positioned with the Positioned widget, which contains a grid/listview.
@override
Widget build(BuildContext context) {
return Scaffold(
extendBodyBehindAppBar: true,
appBar: VehicleScreenAppBar(
title: title,
context: context,
),
body: LayoutBuilder(
builder: (contxt, vehicleListConstraints) {
return Stack(
overflow: Overflow.visible,
children: <Widget>[
AppBarBackDrop(constraints: vehicleListConstraints),
Positioned(
top: vehicleListConstraints.maxHeight * .15,
left: (vehicleListConstraints.maxWidth - vehicleListConstraints.maxWidth * .9) / 2,
child: Container(
color: Colors.red,
height: vehicleListConstraints.maxHeight * .6,
width: vehicleListConstraints.maxWidth * .9,
child: ListView.builder(
itemCount: 20,
itemBuilder: (context, i) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 50,
color: Colors.blue,
child: Text('text'),
),
);
},
),
),
)
],
);
},
),
);
}
The problem that I am running into is that the grid/listview do not scroll when I have Positioned widget AND I have explicitly named any BUT NOT ALL of its constructors, i.e. top:, bottom:, left:, right:. (I'm lazily building the grid/listview lazily via builder).
I have a work around/hack where I remove the Positioned and replace it with a PageView. The PageView then has a children: <Widget> [ Container() ] that I then position via the margin constructors' top: and left:.
This will work for now, but not something that I want to implement for production. How can I get the grid/listview to scroll within a Positioned widget WITHOUT naming all of its constructors?