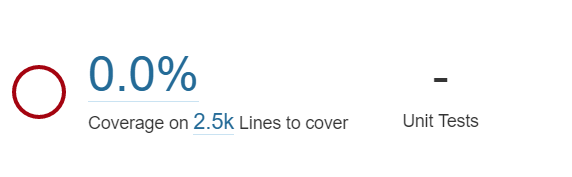
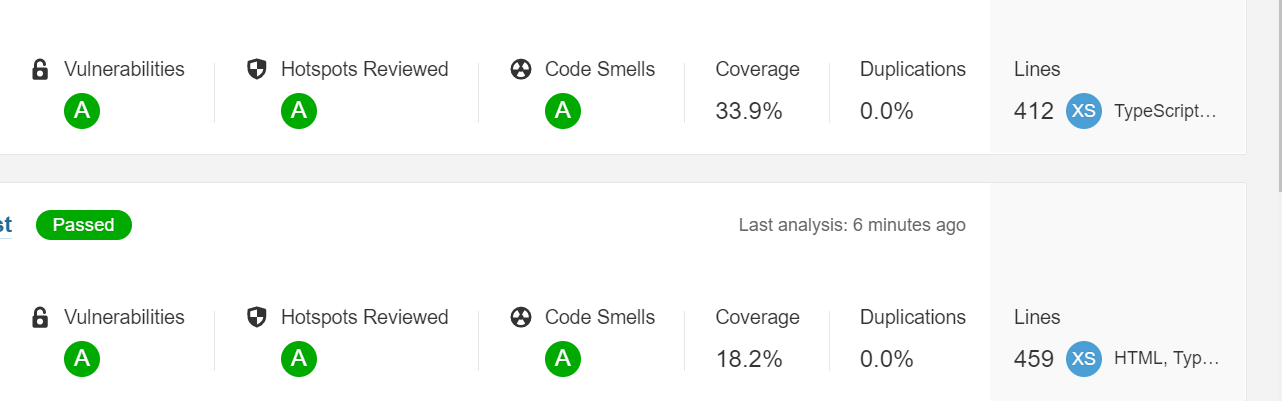
When I run ng test --code-coverage, and then run sonar-scanner, still not able to see coverage report on sonar server.
I tried setting up new project using Angular 13 and setting up as per official documentation. Still no luck.
My Sonar server version: Version 9.2.1 (build 49989)
My Sonar scanner version: 4.7
My Karma configuration
// Karma configuration file, see link for more information
// https://karma-runner.github.io/1.0/config/configuration-file.html
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageIstanbulReporter: {
dir: require('path').join(__dirname, './coverage/lcov'),
reports: ['html', 'lcovonly', 'text-summary'],
fixWebpackSourcePaths: true
},
reporters: ['progress', 'kjhtml'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false,
restartOnFileChange: true
});
};
My sonar properties file:
sonar.projectKey=UnitTest
sonar.projectName=UnitTest
sonar.projectVersion=1.0
sonar.sourceEncoding=UTF-8
sonar.host.url=http://localhost:9000
sonar.login=********
sonar.password=********
sonar.sources=src
sonar.tests=src
sonar.exclusions=**/node_modules/**, src/assets/**
sonar.test.inclusions=**/*.spec.ts
sonar.typescript.lcov.reportPaths=coverage/lcov/lcov.info
My sonar-server result: