I have my layout xml file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/titlename"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/HostName"
android:layout_weight="0"
/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
/>
</LinearLayout>
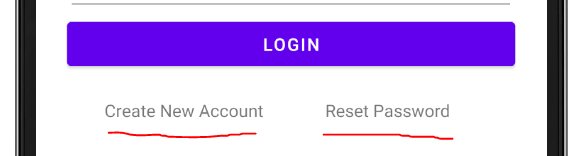
when i execute the above one, my output is like below:

But My Requirement is to get my output below:
| text1: text2 |
Could any one help?