I am trying to make a list of pages within a collection grouped by tags. I know this is easily possible with Jekyll's built-in site.tags feature, which I can (and have) achieve with something like:
<h3>Tags</h3>
{% for tag in site.tags %}
{% assign t = tag | first %}
{% assign posts = tag | last %}
<h4><a name="{{t | downcase | replace:" ","-" }}"></a><a class="internal" href="/tagged/#{{t | downcase | replace:" ","-" }}">{{ t | downcase }}</a></h4>
<ul>
{% for post in posts %}
{% if post.tags contains t %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
<span class="date">{{ post.date | date: "%B %-d, %Y" }}</span>
</li>
{% endif %}
{% endfor %}
</ul>
<hr>
{% endfor %}
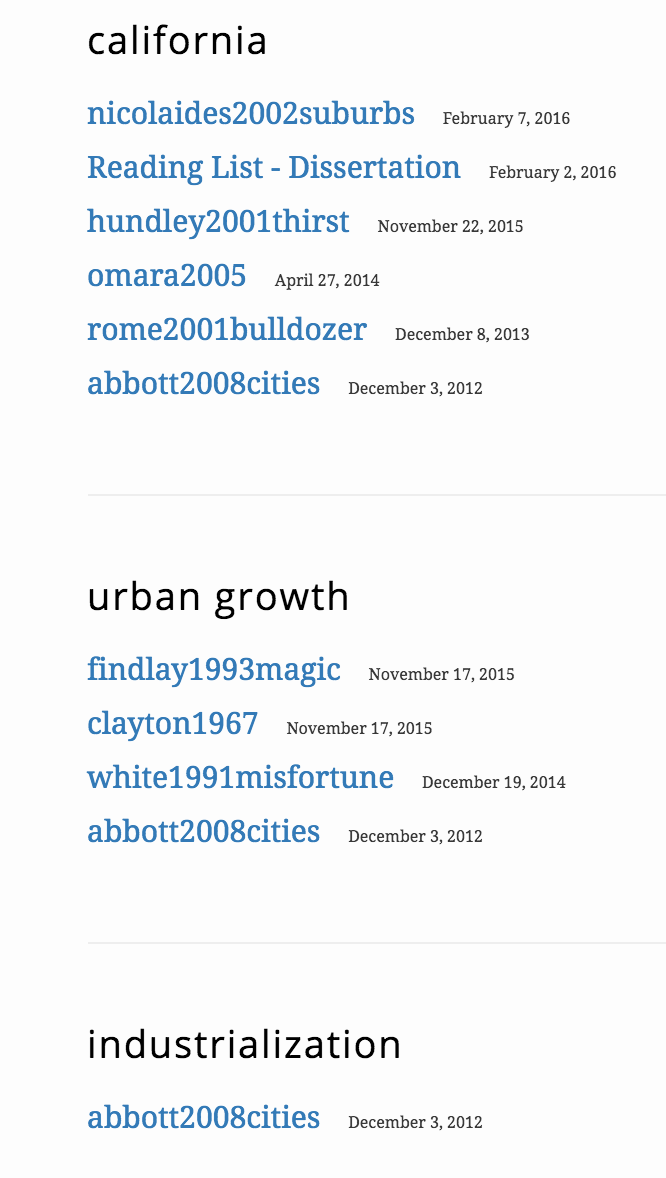
In order to get this:
I want to replicate the site.tags function in a Collection called note. Tags in my collections are grouped like they are for posts, using, e.g., tags: [urban growth, California, industrialization] in the YAML header. But I want to get this working with a Collection instead. I can almost achieve what I want with the following:
{% assign collection = site.note | group_by: "tags" | uniq %}
{% for group in collection %}
{% comment %} This is super hacky and I don't like it {% endcomment%}
<h3>{{ group.name | replace: '"', '' | replace: '[', '' | replace: ']', '' }}</h3>
<ul>
{% for item in group.items %}
<li><a href="{{ item.url | prepend: site.baseurl | prepend: site.url }}">{{ item.title }}</a></li>
{% endfor %}
</ul>
{%endfor%}
But as you can probably see, this doesn't break tags out into their unique groups; instead, each set of tags in the YAML is treated as a single, large tag. Any pointers on constructing the array of unique tags and listing the Collection pages under them?