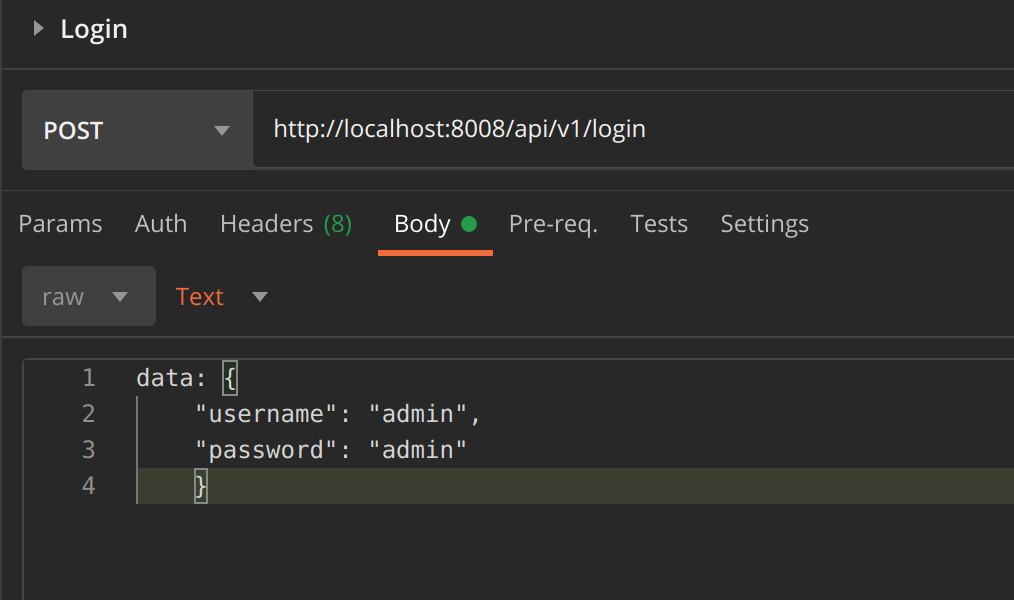
I am trying to test the /login API via POSTMAN (via FE it works fine) but it doesn't show anything in the body part even though I am sending body data.
but when printing the request from the BE, the body is empty...
....
body: {},
....
unlike when using FE:
....
body: {data: { username: 'admin', password: 'admin' }},
....
Any idea what's going on? If anything else is needed to be provided - pls let me know
I know it's going through because the server responds with 500 and the message
TypeError: Cannot read property 'username' of undefined
The weird part is, that the data I am sending, are nowhere to be found in the request object at all :(
EDIT:
This is how I call it from the FE:
return axios.post('login', { data: user })
and the user is:
user: {
username: 'admin',
password: 'admin'
}
So the format should be right
data: {
username: 'admin',
password: 'admin'
}
Because that's how I access it on the BE side
req.body.data.username
EDIT2:
The ultra-super-rare-weird part is, that JEST is working fine :)
const creds = {
data: {
username: 'admin',
password: 'admin'
}
}
return request(app)
.post("/api/v1/login")
.send(creds)
.expect(200)
.then(res => {
expect(res.body).toMatchSnapshot()
})
and this test passes .... f**k me guys.. what's going on?


SyntaxError: Unexpected token d in JSON at position 6... – Maryrosemarys