I have an ngSwitch for a model attribute bound to a drop-down. It wasn't working, so I tried to simply hard-code the value. Still doesn't work, it displays both divs. What am I doing wrong? Apologies in advance if it's something obvious, I'm new to Angular2.
My html template:
<!-- display closed date if status is closed, otherwise display active date -->
<div ngSwitch="ACTV">
<div class="form-group row" ngSwitchWhen="CLSD">
<label for="closeDt" class="col-md-4 form-control-label text-md-right">
Close Date
<span class="help-block">Required field</span>
</label>
<div class="col-md-4 col-xs-12">
<datetime [timepicker]="false" [(ngModel)]="date2" id="close-date" name="close-date"></datetime>
</div>
</div>
<div class="form-group row" ngSwitchWhen="ACTV">
<label for="issueDt" class="col-md-4 form-control-label text-md-right">
Active Date
<span class="help-block">Required field</span>
</label>
<div class="col-md-4 col-xs-12">
<datetime [timepicker]="false" [(ngModel)]="date2" id="active-date" name="active-date"></datetime>
</div>
</div>
</div>
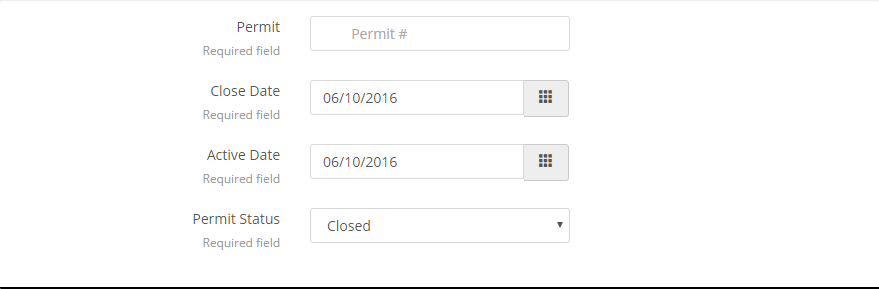
Result on the npm server: